【GitHub】向开源项目VuePress2提交Pull request的经历
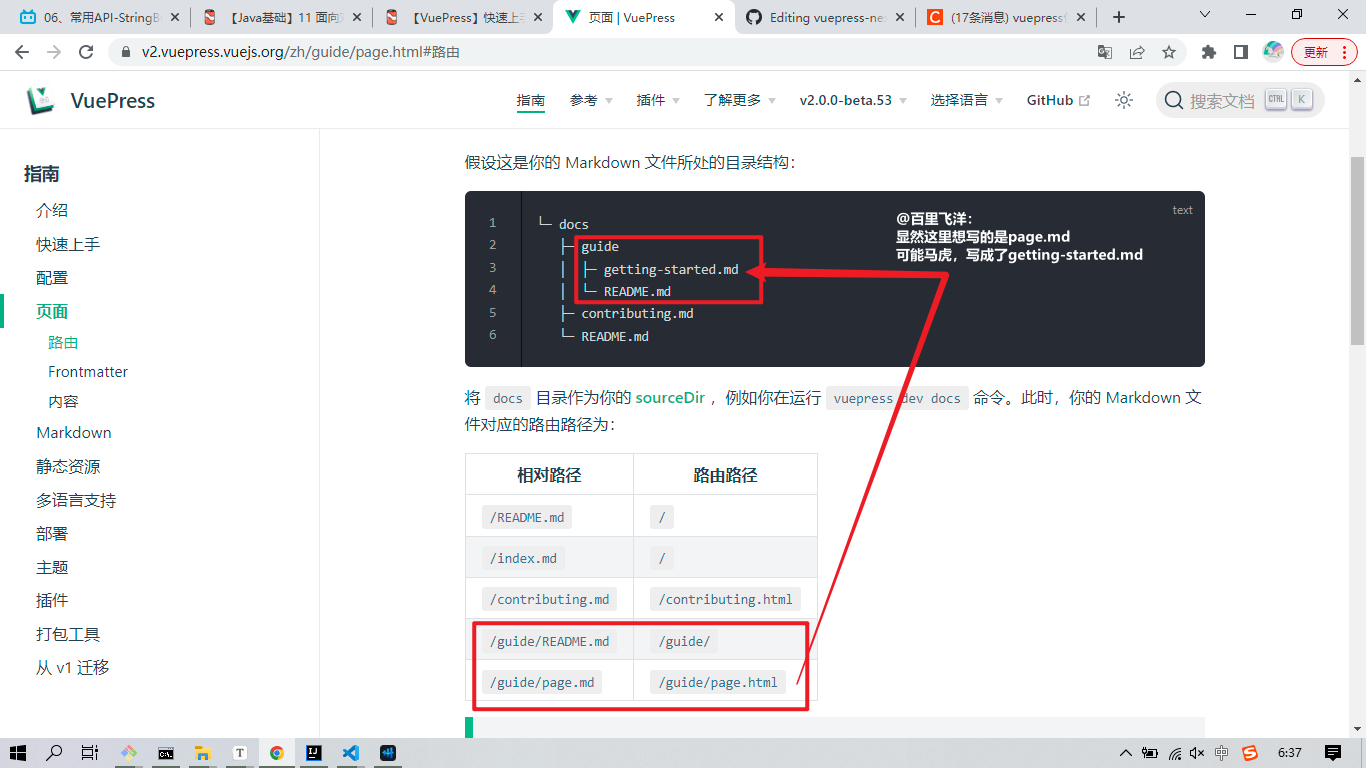
事情是这样的,在我浏览VuePress(v2.x)官方文档来搭建站点的时候,发现了一个明显的小错误:
于是想着参与修正一下这个地方,并尽量规范地走一遍参与开源项目Pull request的流程
Fork项目
首先是Fork原项目到自己的仓库中,毕竟咱也不能直接在人家仓库里改东西。
在git中,fork是“分叉”、“复制”的意思。fork可以复制出一个仓库的新拷贝,包含了原有库中的所有提交记录,fork后这个代码库是完全独立的,可以在自己的库中做任何修改,也可以向原来的库提交合并请求。
clone项目
然后将我们Fork到自己仓库中的项目克隆到本地。
1 | # 克隆命令会自动以仓库名称创建项目文件夹 |
创建自己的分支
克隆后先不急着修改源码,而是先创建一个自己的分支。
1 | # 进入项目文件夹 |
修改项目内容
接下来就可以对项目大展身手了,比如我进行了项目中文档的修改(中英文档共计2处)。
提交更改
接下来就是经典的git三步走了
git add
1 | # 添加当前目录下的所有文件到暂存区 |
git commit
这里注意一下,我们参与开源项目提交的message格式尽量规范一些,一般以英文为主。
git commit message 提交格式规范总结
type(提交类别) 说明 feat 添加新功能特性(feature),如产品、技术需求、技术优化等功能开发 fix 修复bug docs 仅仅更新修改了文档 style 仅仅修改了空格、格式缩进、逗号分号等等,不改变代码逻辑 build 构造工具的或者外部依赖的改动,例如webpack,npm refactor 代码重构,没有添加新功能或者修复bug revert 执行git revert,回滚到上一个版本 test 增加测试用例,添加缺失的测试或更正现有的测试 chore 不修改src或者test的其余修改,例如改变构建流程、或者增加依赖库、辅助工具等的变动 ci 与CI(持续集成服务)有关的改动 perf 改进性能的代码更改 举例:
feat: 添加了图表功能,来围观一下VuePress的commit记录:
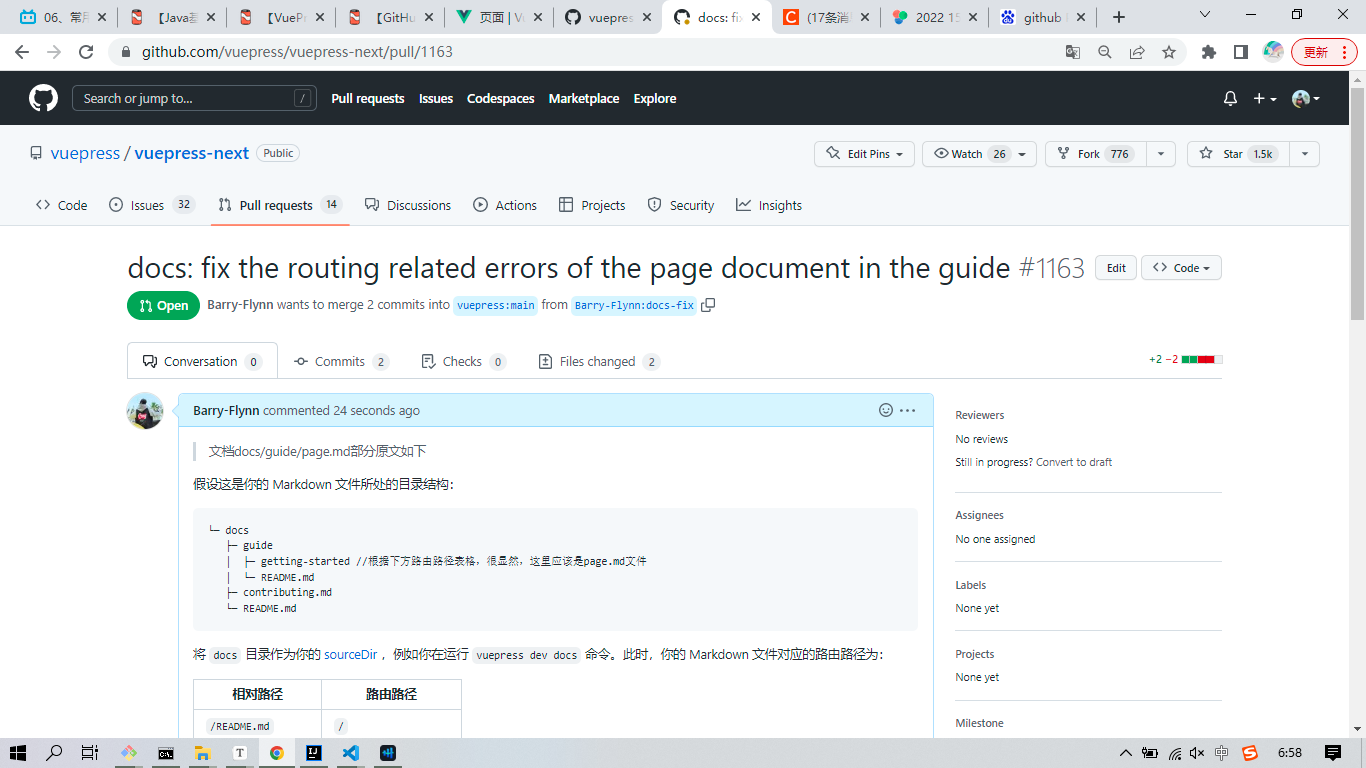
比如我的这次修改,是修复了docs里guide指南中page文档的路由相关错误,对应英文描述docs: fix the routing related errors of the page document in the guide
1 | # 将暂存区内容添加到仓库中 |
执行过程如下:
1 | $ git commit -m "docs: fix the routing related errors of the page document in the guide" |
git push
1 | # 将本地的分支版本上传到远程仓库,并在远端仓库建立docs-fix分支 |
其中参数
-u创建了一个上游跟踪连接。如果你第一次推送某个新分支到远程仓库,它是非常有用的。也就是说,它用来将本地新分支同步到线上。
执行过程如下:
1 | $ git push -u origin docs-fix |
然后刷新自己的 GitHub 仓库就可以看到刚刚上传的新分支了
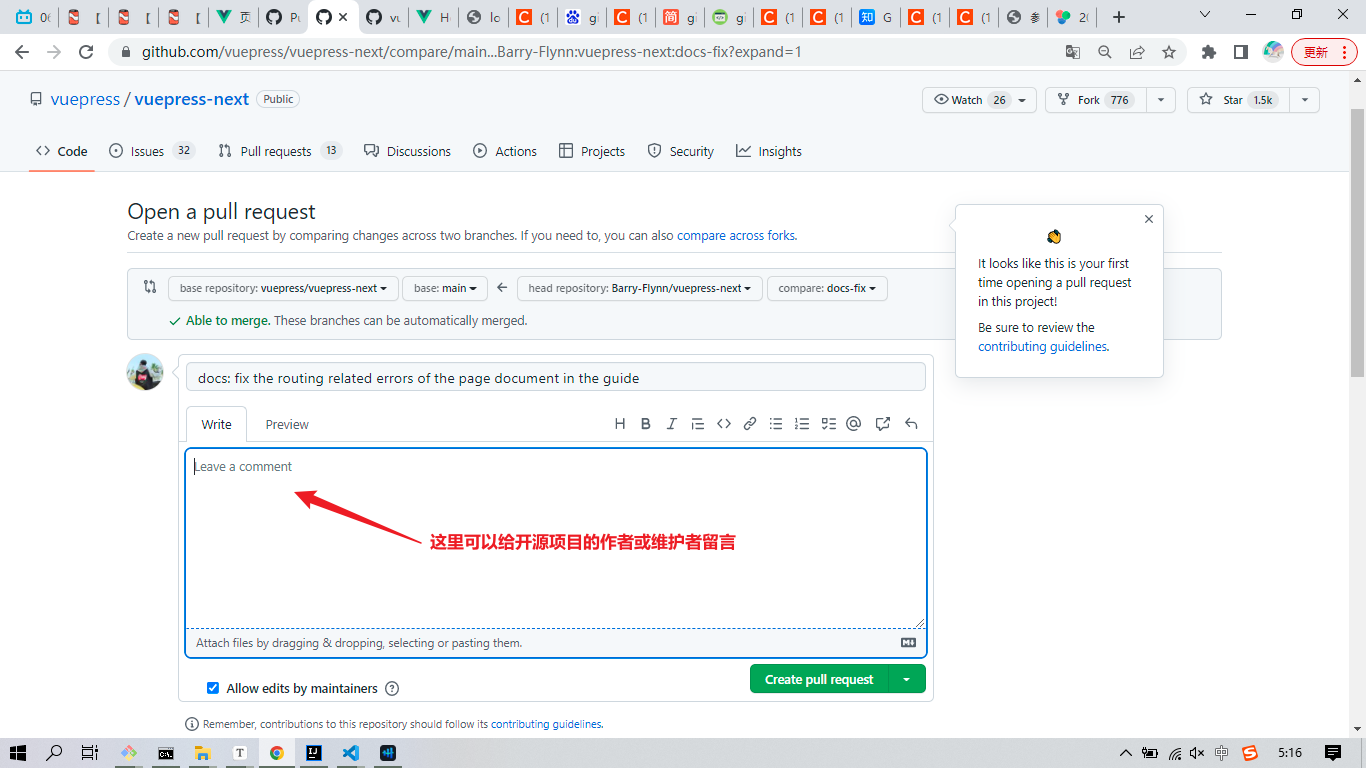
创建PR
点击仓库上方
Compare & pull request按钮,创建一个PROpen a pull request页面可以给该开源项目作者或维护者留言,然后点击
Create pull request按钮创建好后会跳转到这个页面,接下来就等作者去
Merge pull request了。如果作者对你写的代码有疑问,会直接在代码里进行评论,这时候你就需要去解答一下。如果顺利的话,你就能“混”到一个开源项目贡献者的头衔。
总结感悟
现在能理解Pull requests是啥了不?拉取请求,合并请求?
看到知乎有个回答很生动:我改了你们的代码,你们拉回去看看吧 !!!
To request you to pull my code, is called “pull request”.(求拉!)
后续进度
次日晚十点左右,项目维护者审查了提交内容,我也收到了该PR批准通过的提醒邮件。
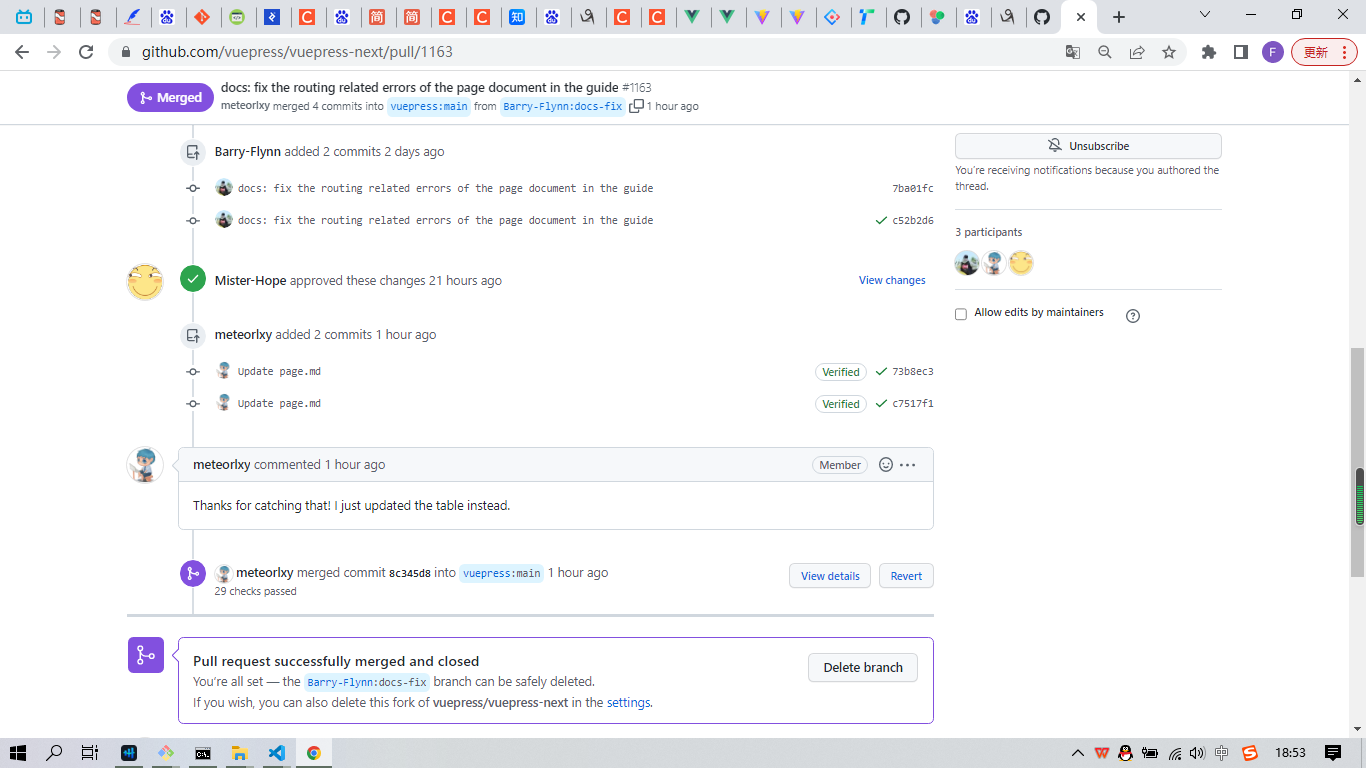
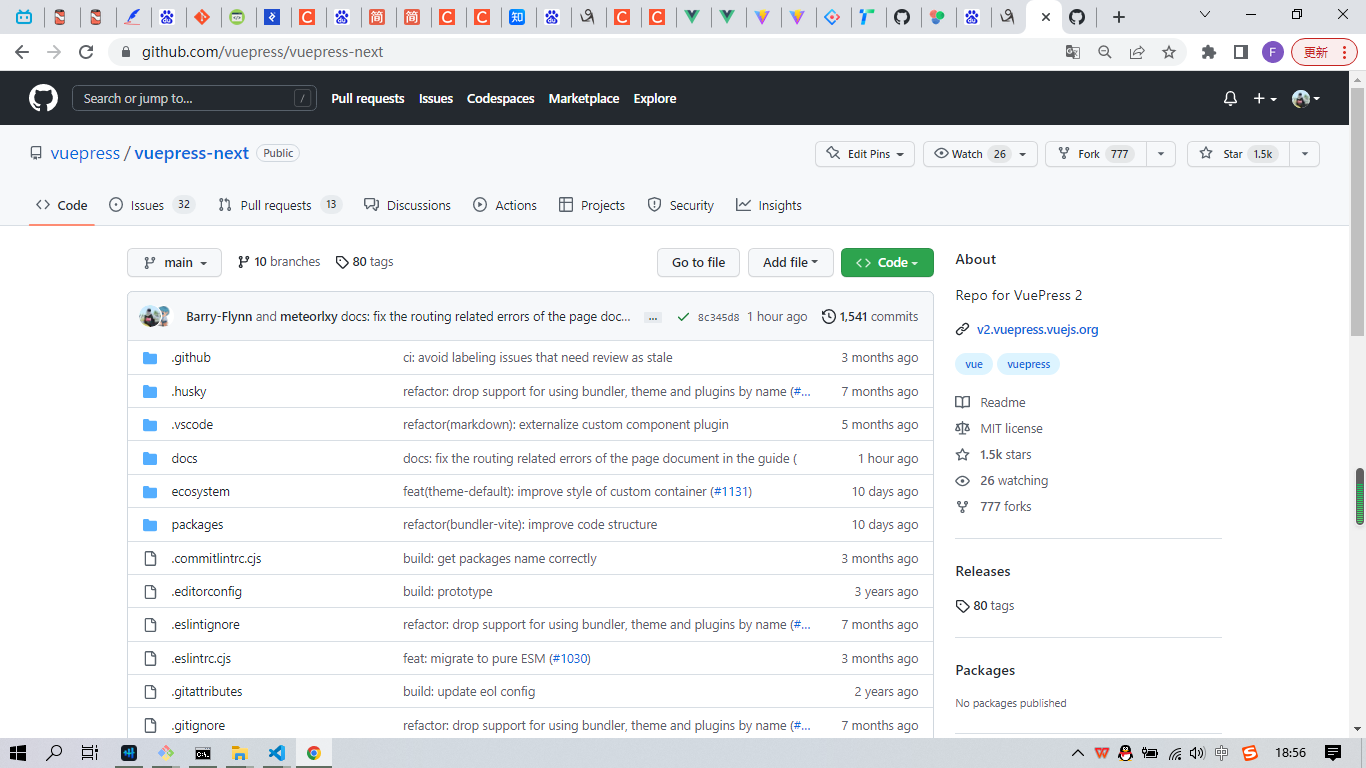
第三天下午,仓库作者进行了回复,Updata相关文件的错误内容后,Merged #1163 into main.
真是一次难忘的体验,第一次提交的PR就被开源项目合并了,下面几张图片就当作我和维护项目的作者们的合影吧,虽然我只是做了微小的工作。
在PR页面的最后,GitHub系统提示我下方信息,并给我了个Delete branch按钮:
Pull request successfully merged and closed
You’re all set — theBarry-Flynn:docs-fixbranch can be safely deleted.
If you wish, you can also delete this fork of vuepress/vuepress-next in thesettings.
点击完Delete branch之后,我主页Fork的该仓库里,创建的docs-fix分支就被安全的删除了。
如果我想的话,我还可以在设置里从我主页彻底删除该仓库,就像我从未参与过一样。
我想了想,还是留着吧,挺有纪念意义的。