【前端】使用 Bootstrap 框架快速开发前端项目
Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 基于 HTML、CSS、JAVASCRIPT ,它简洁灵活,使得 Web 开发更加快捷。
- Bootstrap中文网:http://www.bootcss.com/
- Bootstrap中文文档:https://v3.bootcss.com/
有哪些优势:
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
Bootstrap使用
1. 下载并创建HTML
首先去下载用于生产环境的 Bootstrap,解压到项目文件夹。
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
1 |
|
2. 使用并修改CSS
查看Bootstrap全局 CSS 样式文档,在页面中使用并可以直接书写CSS进行自定义的覆盖。
3. 布局容器
https://www.bilibili.com/video/BV1pE411q7FU?p=494
(1) container类
1 | <div class="container"> |
- 响应式布局的容器,固定宽度
- 大屏(>= 122px)宽度定为1170px
- 大屏(>= 992px)宽度定为970px
- 大屏(>= 768px)宽度定为750px
- 超小屏(100%)
(2) container-fluid类
1 | <div class="container-fluid"> |
- 流式布局容器,百分百宽度
- 占据全部视口(viewport)的容器
- 适合于单独做移动端开发
Bootstrap栅格系统
1. 栅格系统原理
栅格系统,英文为Grid systems,也翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺对的增加,系统会自动分为最多12列。Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份。
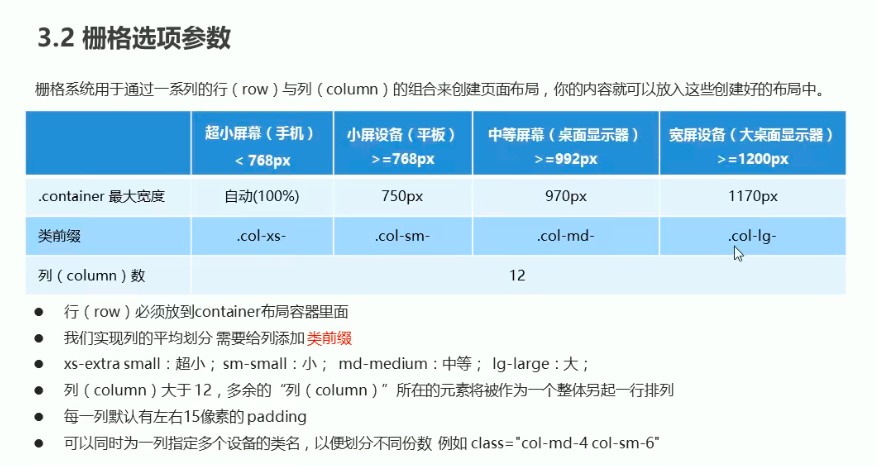
2. 栅格选项参数
1 | <div class="container"> |
为了可以使每个栅格块有个边框看着更直观,可以在页面开头添加CSS:
1 | <style> |
- 如果孩子的份数相加
等于12,则孩子能占满整个 container 的宽度 - 如果孩子的份数相加
小于12,则孩子占不满整个 container 的宽度,会有空白 - 如果孩子的份数相加
大于12,则多于的孩子会另起一行显示
参考内容:
- 前端Html5+Css3+移动Web教程 - 黑马程序员
- Bootstrap 教程 - 菜鸟教程
- Bootstrap中文网:http://www.bootcss.com/
- Bootstrap中文文档:https://v3.bootcss.com/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 百里飞洋!
若存在错误或不当之处,还望兄台不吝赐教,期待与您交流!
评论