Butterfly 主题自带的 Loading 效果(两个嵌套矩形旋转盒子)略显单调并且不炫酷,今天手动添加几款比较自然好看的加载动画。
本教程参考了文末两位博主,特点在于:
可以根据配置项内的指定选项加载对应样式。
不选的样式不加载,有效节省资源。
优化了代码结构,方便读者融会贯通以后,自行添加其他加载动画。
内容支持自定义图片(png,jpg,gif均可)作为加载动画
OK,话不多说,魔改开始!
一、修改loading.pug 修改[Blogroot]\themes\butterfly\layout\includes\loading\loading.pug,下面代码中提供了多种款式,算上默认的旋转盒子加载动画,一共有7种,读者可以根据代码结构自行改写移除不需要的内容。
修改前(主题默认旋转盒子):
1 2 3 4 5 6 7 8 9 #loading-box .loading-left-bg .loading-right-bg .spinner-box .configure-border-1 .configure-core .configure-border-2 .configure-core .loading-word= _p('loading')
魔改后:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 if theme.preloader.enable case theme.preloader.load_style when 'gear' include ./load_style/gear.pug when 'ironheart' include ./load_style/ironheart.pug when 'scarecrow' include ./load_style/scarecrow.pug when 'triangles' include ./load_style/triangles.pug when 'wizard' include ./load_style/wizard.pug when 'image' include ./load_style/image.pug default include ./load_style/default.pug
此处第一行的if用于判断preloader功能是否打开。下面的case和when则是根据配置项的内容加载指定的页面元素。default表示默认使用butterfly自带的旋转盒子动画。
二、创建动画结构模板文件夹 新建动画结构模板存放的文件夹,如无特别提示,所有动画模板均存放在[Blogroot]\themes\butterfly\layout\includes\loading\load_style\目录下。
1. default 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\default.pug
这是之前默认的旋转盒子动画。
1 2 3 4 5 6 7 8 9 #loading-box .loading-left-bg .loading-right-bg .spinner-box .configure-border-1 .configure-core .configure-border-2 .configure-core .loading-word= _p('loading')
2. gear 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\gear.pug
这是旋转齿轮加载动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 #loading-box .gear-loader .gear-loader_overlay .gear-loader_cogs .gear-loader_cogs__top .gear-top_part .gear-top_part .gear-top_part .gear-top_hole .gear-loader_cogs__left .gear-left_part .gear-left_part .gear-left_part .gear-left_hole .gear-loader_cogs__bottom .gear-bottom_part .gear-bottom_part .gear-bottom_part .gear-bottom_hole
3. image 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\image.pug
这是自定义图片加载动画,所以没有预览样式。
1 2 3 4 5 - var loadimage = theme.preloader.load_image ? theme.preloader.load_image : theme.error_img.post_page #loading-box .loading-left-bg .loading-right-bg img.load-image(src=url_for(loadimage) alt='')
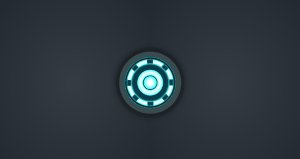
4. ironheart 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\ironheart.pug
这是钢铁之心加载动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 #loading-box .loading-left-bg .loading-right-bg .iron-container.iron-circle .iron-box1.iron-circle.iron-center .iron-box2.iron-circle.iron-center .iron-box3.iron-circle.iron-center .iron-box4.iron-circle.iron-center .iron-box5.iron-circle.iron-center .iron-box6.iron-circle .iron-coil(style='--i: 0') .iron-coil(style='--i: 1') .iron-coil(style='--i: 2') .iron-coil(style='--i: 3') .iron-coil(style='--i: 4') .iron-coil(style='--i: 5') .iron-coil(style='--i: 6') .iron-coil(style='--i: 7')
5. scarecrow 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\scarecrow.pug
这是哈尔的移动城堡里的稻草人动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 #loading-box .loading-left-bg .loading-right-bg .scarecrow .scarecrow__hat .scarecrow__ribbon .scarecrow__head .scarecrow__eye .scarecrow__eye .scarecrow__mouth .scarecrow__pipe .scarecrow__body .scarecrow__glove.scarecrow__glove--l .scarecrow__sleeve.scarecrow__sleeve--l .scarecrow__bow .scarecrow__shirt .scarecrow__coat .scarecrow__waistcoat .scarecrow__sleeve.scarecrow__sleeve--r .scarecrow__glove.scarecrow__glove--r .scarecrow__coattails .scarecrow__pants .scarecrow__arms .scarecrow__leg
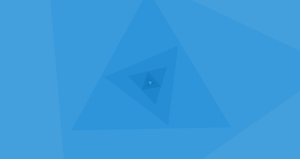
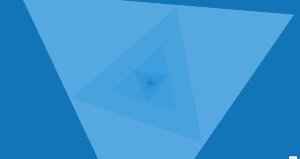
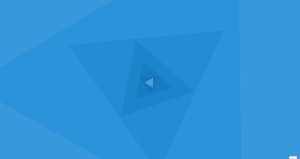
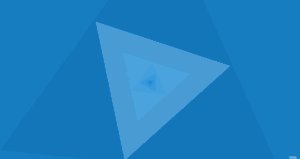
6. triangles 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\triangles.pug
这是旋转三角加载动画。
1 2 3 4 5 6 7 8 9 10 11 #loading-box .triangles-wrap .triangles-eiz .triangles-seiz .triangles-sei .triangles-fei .triangles-feir .triangles-trei .triangles-dvai .triangles-ein .triangles-zero
7. wizard 新建[Blogroot]\themes\butterfly\layout\includes\loading\load_style\wizard.pug
这是巫师施法加载动画。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 #loading-box .loading-left-bg .loading-right-bg .wizard-scene .wizard-objects .wizard-square .wizard-circle .wizard-triangle .wizard .wizard-body .wizard-right-arm .wizard-right-hand .wizard-left-arm .wizard-left-hand .wizard-head .wizard-beard .wizard-face .wizard-adds .wizard-hat .wizard-hat-of-the-hat .wizard-four-point-star.--first .wizard-four-point-star.--second .wizard-four-point-star.--third
三、修改loading.styl 修改[Blogroot]\themes\butterfly\source\css\_layout\loading.styl
修改前(默认旋转盒子动画的样式):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 if hexo-config('preloader' ) .loading-bg position : fixed z-index : 1000 width : 50% height : 100% background-color : var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg .loading-right-bg @extend .loading-bg right : 0 .spinner-box position : fixed z-index : 1001 display : flex justify-content : center align-items : center width : 100% height : 100vh .configure-border-1 position : absolute padding : 3px width : 115px height : 115px background : #ffab91 animation : configure-clockwise 3s ease-in-out 0s infinite alternate .configure-border-2 left : -115px padding : 3px width : 115px height : 115px background : rgb(63 , 249 , 220 ) transform : rotate(45deg ) animation : configure-xclockwise 3s ease-in-out 0s infinite alternate .loading-word position : absolute color : var(--preloader-color) font-size : .8rem .configure-core width : 100% height : 100% background-color : var(--preloader-bg) &.loaded .loading-left-bg transition : all .5s transform : translate(-100% , 0 ) .loading-right-bg transition : all .5s transform : translate(100% , 0 ) .spinner-box display : none @keyframes configure-clockwise 0% transform : rotate(0 ) 25% transform : rotate(90deg ) 50% transform : rotate(180deg ) 75% transform : rotate(270deg ) 100% transform : rotate(360deg ) @keyframes configure-xclockwise 0% transform : rotate(45deg ) 25% transform : rotate(-45deg ) 50% transform : rotate(-135deg ) 75% transform : rotate(-225deg ) 100% transform : rotate(-315deg )
复制以下代码替换全部内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if hexo-config('preloader.enable' ) if hexo-config('preloader.load_style' ) == 'gear' @import './_load_style/gear' else if hexo-config('preloader.load_style' ) == 'ironheart' @import './_load_style/ironheart' else if hexo-config('preloader.load_style' ) == 'scarecrow' @import './_load_style/scarecrow' else if hexo-config('preloader.load_style' ) == 'triangles' @import './_load_style/triangles' else if hexo-config('preloader.load_style' ) == 'wizard' @import './_load_style/wizard' else if hexo-config('preloader.load_style' ) == 'image' @import './_load_style/image' else @import './_load_style/default'
几个if的判断机制与loading.pug类似,都是根据配置项来决定加载的样式。且默认使用旋转盒子动画。
四、创建动画样式模板文件夹 新建动画样式模板存放的文件夹,如无特别提示,所有动画样式均存放在[Blogroot]\themes\butterfly\source\css\_load_style\目录下
1. default 新建[Blogroot]\themes\butterfly\source\css\_load_style\default.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 .loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100% , 0 ) .loading-right-bg transition all 1.0s transform translate(100% , 0 ) #loading-box .spinner-box position fixed z-index 1001 display flex justify-content center align-items center width 100% height 100vh .configure-border-1 position absolute padding 3px width 115px height 115px background #ffab91 animation configure-clockwise 3s ease-in-out 0s infinite alternate .configure-border-2 left -115px padding 3px width 115px height 115px background rgb(63 , 249 , 220 ) transform rotate(45deg ) animation configure-xclockwise 3s ease-in-out 0s infinite alternate .loading-word position absolute color var(--preloader-color) font-size 16px .configure-core width 100% height 100% background-color var(--preloader-bg) &.loaded .spinner-box display none @keyframes configure-clockwise 0% transform rotate(0 ) 25% transform rotate(90deg ) 50% transform rotate(180deg ) 75% transform rotate(270deg ) 100% transform rotate(360deg ) @keyframes configure-xclockwise 0% transform rotate(45deg ) 25% transform rotate(-45deg ) 50% transform rotate(-135deg ) 75% transform rotate(-225deg ) 100% transform rotate(-315deg )
2. gear 新建[Blogroot]\themes\butterfly\source\css\_load_style\gear.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 #loading-box position fixed z-index 1000 width 100vw height 100vh overflow hidden text-align center &.loaded z-index -1000 .gear-loader display none .gear-loader height 100% position relative margin auto width 400px .gear-loader_overlay width 150px height 150px background transparent box-shadow 0px 0px 0px 1000px rgba(255 , 255 , 255 , 0.67 ), 0px 0px 19px 0px rgba(0 , 0 , 0 , 0.16 ) inset border-radius 100% z-index -1 position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs z-index -2 width 100px height 100px top -120px !important position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__top position relative width 100px height 100px transform-origin 50px 50px -webkit-animation rotate 10s infinite linear animation rotate 10s infinite linear div &:nth-of-type (1 ) transform rotate(30deg ) &:nth-of-type (2 ) transform rotate(60deg ) &:nth-of-type (3 ) transform rotate(90deg ) &.gear-top_part width 100px border-radius 10px position absolute height 100px background #f98db9 &.gear-top_hole width 50px height 50px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__left position relative width 80px transform rotate(16deg ) top 28px transform-origin 40px 40px animation rotate_left 10s 0.1s infinite reverse linear left -24px height 80px div &:nth-of-type (1 ) transform rotate(30deg ) &:nth-of-type (2 ) transform rotate(60deg ) &:nth-of-type (3 ) transform rotate(90deg ) &.gear-left_part width 80px border-radius 6px position absolute height 80px background #97ddff &.gear-left_hole width 40px height 40px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto .gear-loader_cogs__bottom position relative width 60px top -65px transform-origin 30px 30px -webkit-animation rotate_left 10.2s 0.4s infinite linear animation rotate_left 10.2s 0.4s infinite linear transform rotate(4deg ) left 79px height 60px div &:nth-of-type (1 ) transform rotate(30deg ) &:nth-of-type (2 ) transform rotate(60deg ) &:nth-of-type (3 ) transform rotate(90deg ) &.gear-bottom_part width 60px border-radius 5px position absolute height 60px background #ffcd66 &.gear-bottom_hole width 30px height 30px border-radius 100% background white position absolute position absolute left 0 right 0 top 0 bottom 0 margin auto @-webkit-keyframes rotate { from { transform : rotate(0deg ); } to { transform : rotate(360deg ); } } @keyframes rotate { from { transform : rotate(0deg ); } to { transform : rotate(360deg ); } } @-webkit-keyframes rotate_left { from { transform : rotate(16deg ); } to { transform : rotate(376deg ); } } @keyframes rotate_left { from { transform : rotate(16deg ); } to { transform : rotate(376deg ); } } @-webkit-keyframes rotate_right { from { transform : rotate(4deg ); } to { transform : rotate(364deg ); } } @keyframes rotate_right { from { transform : rotate(4deg ); } to { transform : rotate(364deg ); } }
3. image 新建[Blogroot]\themes\butterfly\source\css\_load_style\image.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 .loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100% , 0 ) .loading-right-bg transition all 1.0s transform translate(100% , 0 ) #loading-box position fixed z-index 1000 display -webkit-box display flex -webkit-box-align center align-items center -webkit-box-pack center justify-content center -webkit-box-orient vertical -webkit-box-direction normal flex-direction column flex-wrap wrap width 100vw height 100vh overflow hidden .load-image position fixed z-index 1001 display flex &.loaded .load-image display none
4. ironheart 新建[Blogroot]\themes\butterfly\source\css\_load_style\ironheart.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 .loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100% , 0 ) .loading-right-bg transition all 1.0s transform translate(100% , 0 ) #loading-box position fixed z-index 1000 display -webkit-box display flex -webkit-box-align center align-items center -webkit-box-pack center justify-content center -webkit-box-orient vertical -webkit-box-direction normal flex-direction column flex-wrap wrap width 100vw height 100vh overflow hidden &.loaded .iron-container display none .iron-circle border-radius 50% .iron-center position absolute top 50% left 50% transform translate(-50% , -50% ) .iron-container z-index 1001 position relative width 300px height 300px border 1px solid rgb(18 , 20 , 20 ) background-color #384c50 box-shadow 0 0 32px 8px rgb(18 , 20 , 20 ), 0 0 4px 1px rgb(18 , 20 , 20 ) inset .iron-box1 width 238px height 238px background-color rgb(22 , 26 , 27 ) box-shadow 0 0 4px 1px #52fefe .iron-box2 width 220px height 220px background-color #fff box-shadow 0 0 5px 1px #52fefe , 0 0 5px 4px #52fefe inset .iron-box3 width 180px height 180px background-color #073c4b box-shadow 0 0 5px 4px #52fefe , 0 0 6px 2px #52fefe inset .iron-box4 width 120px height 120px border 1px solid #52fefe background-color #fff box-shadow 0 0 2px 1px #52fefe , 0 0 10px 5px #52fefe inset .iron-box5 width 70px height 70px border 5px solid #1b4e5f box-shadow 0 0 7px 5px #52fefe , 0 0 10px 10px #52fefe inset .iron-box6 position relative width 100% height 100% animation ironrotate 3s linear infinite .iron-coil position absolute width 30px height 20px top calc(50% - 110px ) left calc(50% - 15px ) background-color #073c4b box-shadow 0 0 5px #52fefe inset transform rotate(calc(var(--i) * 45deg )) transform-origin center 110px @keyframes ironrotate 0% transform rotate(0 ) 100% transform rotate(360deg )
5. scarecrow 新建[Blogroot]\themes\butterfly\source\css\_load_style\scarecrow.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 .loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100% , 0 ) .loading-right-bg transition all 1.0s transform translate(100% , 0 ) #loading-box position fixed z-index 1000 display -webkit-box display flex -webkit-box-align center align-items center -webkit-box-pack center justify-content center -webkit-box-orient vertical -webkit-box-direction normal flex-direction column flex-wrap wrap width 100vw height 100vh overflow hidden &.loaded .scarecrow display none .scarecrow z-index 1001 position relative animation hop 0.2s ease-in alternate infinite .scarecrow__hat position relative border-top-left-radius 5px border-top-right-radius 5px border-top 45px solid #515559 border-left 1px solid transparent border-right 1px solid transparent width 55px margin 0 auto -3px z-index 1 &:before content "" position absolute top -87px right -23px background-color #515559 width 9px height 55px border-radius 100% transform rotate(50deg ) &:after content "" position absolute top 12px left -15px background-color #515559 width 85px height 10px border-radius 40% 40% 70% 70% .scarecrow__ribbon width 55px height 12px background-color #d996b5 margin 0 auto .scarecrow__head position relative background-color #f2f2f2 width 70px height 55px margin 0 auto border-radius 50% display flex justify-content space-around flex-flow row wrap .scarecrow__eye width 6px height 6px background-color #000 border-radius 50% margin 20px 5px 0 .scarecrow__mouth width 45px height 15px background-color #fff border-radius 50% .scarecrow__pipe position absolute top 40px left 60px width 40px height 2px background-color #8c8070 &:before content "" position absolute width 9px height 17px background-color #8c8070 border-radius 3px left 40px top -7px .scarecrow__body position relative width 250px z-index 1 .scarecrow__coat position absolute top 15px left 0 right 0 margin-left auto margin-right auto border-top 100px solid #515559 border-left 5px solid transparent border-right 5px solid transparent width 75px .scarecrow__bow position absolute top 20px left 0 right 0 margin-left auto margin-right auto background-color #3a485d width 10px height 10px z-index 3 border-radius 2px &:before content "" position absolute top -10px left -25px width 0 height 10px border-top 10px solid transparent border-left 25px solid #5a6b8c border-bottom 10px solid transparent border-radius 8px &:after content "" position absolute top -10px right -25px width 0 height 10px border-top 10px solid transparent border-right 25px solid #5a6b8c border-bottom 10px solid transparent border-radius 8px .scarecrow__shirt position absolute top 8px left 0 right 0 margin-left auto margin-right auto width 30px height 35px z-index 2 &:before content "" position absolute top 0 left -5px height 100% width 70% background-color #dbb2c2 transform skew(1deg , 35deg ) border-bottom-left-radius 90px border-top-left-radius 15px border-bottom-right-radius 15px border-top-right-radius 10px &:after content "" position absolute top 0 right -5px height 100% width 70% background-color #dbb2c2 transform skew(-1deg , -35deg ) border-top-right-radius 15px border-bottom-right-radius 90px border-bottom-left-radius 15px border-top-left-radius 10px .scarecrow__waistcoat position absolute top 15px left -1px right 0 margin-left auto margin-right auto width 35px height 50px &:before content "" position absolute top 0 left -4px height 100% width 65% background-color #83a6bc transform skew(0deg , 40deg ) border-bottom-left-radius 90px border-top-left-radius 90px border-bottom-right-radius 15px &:after content "" position absolute top 0 right -5px height 100% width 65% background-color #83a6bc transform skew(0deg , -40deg ) border-top-right-radius 90px border-bottom-right-radius 90px border-bottom-left-radius 15px .scarecrow__coattails position absolute top 105px left 0 right 0 margin-left auto margin-right auto width 75px height 120px z-index 1 &:before content "" position absolute top 0 left 8px height 100% width 60% background-color #515559 transform-origin top transform skew(-25deg , 30deg ) rotate(0deg ) border-bottom-left-radius 50px border-bottom-right-radius 5px animation coattails-left 0.2s ease-in alternate infinite &:after content "" position absolute top 0 right 8px height 100% width 60% background-color #515559 transform-origin top transform skew(25deg , -30deg ) rotate(0deg ) border-bottom-right-radius 50px border-bottom-left-radius 5px animation coattails-right 0.2s ease-in alternate infinite .scarecrow__pants position absolute top 115px left 0 right 0 margin-left auto margin-right auto width 50px height 150px &:before content "" position absolute top 0 left -8px height 100% width 60% background-color #393c3e transform rotate(0deg ) transform-origin top animation pants 0.5s linear alternate infinite &:after content "" position absolute top 0 right -8px height 100% width 60% background-color #393c3e transform rotate(0deg ) transform-origin top animation pants 0.3s linear alternate infinite .scarecrow__sleeve position absolute top 15px background-color #515559 width 80px height 25px .scarecrow__sleeve--l left 10px &:before content "" position absolute top -3px left -22px width 0 height 25px border-top 3px solid transparent border-left 25px solid #515559 border-bottom 3px solid transparent border-radius 3px .scarecrow__sleeve--r right 10px &:before content "" position absolute top -3px right -22px width 0 height 25px border-top 3px solid transparent border-right 25px solid #515559 border-bottom 3px solid transparent border-radius 3px .scarecrow__glove position absolute top 12px width 0px height 12px &:before content "" position absolute top -7px border-radius 100% background-color #f2f2f2 width 35px height 15px .scarecrow__glove--l border-top 3px solid transparent border-right 20px solid #f2f2f2 border-bottom 3px solid transparent left -50px &:before transform-origin right left -30px transform rotate(0deg ) animation glove-l 0.2s linear alternate infinite .scarecrow__glove--r border-top 3px solid transparent border-left 20px solid #f2f2f2 border-bottom 3px solid transparent right -50px &:before transform-origin left right -30px transform rotate(0deg ) animation glove-r 0.2s linear alternate infinite .scarecrow__arms position absolute left 50% transform translate(-50% , -50% ) background-color #8c8070 width 350px height 8px border-radius 5px margin 20px auto .scarecrow__leg position relative background-color #8c8070 width 8px height 380px border-bottom-left-radius 5px border-bottom-right-radius 5px margin 0 auto @keyframes hop 0% transform translateY(-10px ) 100% transform translateY(10px ) @keyframes coattails-left 0% transform skew(-25deg , 30deg ) rotate(-3deg ) 100% transform skew(-25deg , 30deg ) rotate(3deg ) @keyframes coattails-right 0% transform skew(25deg , -30deg ) rotate(3deg ) 100% transform skew(25deg , -30deg ) rotate(-3deg ) @keyframes pants 0% transform rotate(3deg ) 100% transform rotate(-3deg ) @keyframes glove-l 0% transform rotate(-50deg ) 100% transform rotate(-30deg ) @keyframes glove-r 0% transform rotate(50deg ) 100% transform rotate(30deg )
6. triangles 新建[Blogroot]\themes\butterfly\source\css\_load_style\triangles.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 #loading-box position fixed z-index 1000 width 100vw height 100vh overflow hidden &.loaded z-index -1000 .triangles-wrap display none .triangles-wrap position absolute top 50% left 50% transform translate(-50% ,-66.6666666666666666% ) -ms-transform translate(-50% ,-66.6666666666666666% ) -webkit-transform translate(-50% ,-66.6666666666666666% ) -webkit-animation animascale 2s linear alternate infinite animation animascale 2s linear alternate both infinite .triangles-zero , .triangles-ein , .triangles-dvai , .triangles-trei , .triangles-feir , .triangles-fei , .triangles-sei , .triangles-seiz , .triangles-eiz width 0px height 0px position absolute top 50% left 50% transform translate(-50% ,-66.6666666666666666% ) -ms-transform translate(-50% ,-66.6666666666666666% ) -webkit-transform translate(-50% ,-66.6666666666666666% ) .triangles-zero border-style solid border-width 0 5px 8.7px 5px border-color transparent transparent #1274b6 transparent -webkit-animation anima 2s linear reverse both infinite 4s , animacolorzero 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4s , animacolorzero 2s linear alternate both infinite -webkit-transform-origin top left .triangles-ein border-style solid border-width 0 10px 17.3px 10px border-color transparent transparent #167bbf transparent -webkit-animation anima 2s linear both infinite 4.2s , animacolorein 2s linear alternate both infinite animation anima 2s linear both infinite 4.2s , animacolorein 2s linear alternate both infinite -webkit-transform-origin top left .triangles-dvai border-style solid border-width 0 20px 34.6px 20px border-color transparent transparent #1b82c8 transparent -webkit-animation anima 2s linear reverse both infinite 4.4s , animacolordvai 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4.4s , animacolordvai 2s linear alternate both infinite -webkit-transform-origin top left .triangles-trei border-style solid border-width 0 40px 69.3px 40px border-color transparent transparent #228bd2 transparent -webkit-animation anima 2s linear both infinite 4.6s , animacolortrei 2s linear alternate both infinite animation anima 2s linear both infinite 4.6s , animacolortrei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-feir border-style solid border-width 0 80px 138.6px 80px border-color transparent transparent #2992d9 transparent -webkit-animation anima 2s linear reverse both infinite 4.8s , animacolorfeir 2s linear alternate both infinite animation anima 2s linear reverse both infinite 4.8s , animacolorfeir 2s linear alternate both infinite -webkit-transform-origin top left .triangles-fei border-style solid border-width 0 160px 277.1px 160px border-color transparent transparent #3498db transparent -webkit-animation anima 2s linear both infinite 5s , animacolorfei 2s linear alternate both infinite animation anima 2s linear both infinite 5s , animacolorfei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-sei border-style solid border-width 0 320px 554.3px 320px border-color transparent transparent #3f9edd transparent -webkit-animation anima 2s linear reverse both infinite 5.2s , animacolorsei 2s linear alternate both infinite animation anima 2s linear reverse both infinite 5.2s , animacolorsei 2s linear alternate both infinite -webkit-transform-origin top left .triangles-seiz border-style solid border-width 0 640px 1108.5px 640px border-color transparent transparent #48a2de transparent -webkit-animation anima 2s linear both infinite 5.4s , animacolorseiz 2s linear alternate both infinite animation anima 2s linear both infinite 5.4s , animacolorseiz 2s linear alternate both infinite -webkit-transform-origin top left .triangles-eiz border-style solid border-width 0 1280px 2217.0px 1280px border-color transparent transparent #59aae0 transparent -webkit-animation anima 2s linear reverse both infinite 5.6s , animacoloreiz 2s linear alternate both infinite animation anima 2s linear reverse both infinite 5.6s , animacoloreiz 2s linear alternate both infinite -webkit-transform-origin top left @-webkit-keyframes anima from -webkit-transform : rotate(0deg ) translate(-50% ,-66.6666666666666666% ) to -webkit-transform : rotate(360deg ) translate(-50% ,-66.6666666666666666% ) @keyframes anima from transform rotate(0deg ) translate(-50% ,-66.6666666666666666% ) to transform rotate(360deg ) translate(-50% ,-66.6666666666666666% ) @-webkit-keyframes animacolorzero{ 0% {border-color : transparent transparent #1274b6 transparent;}12.5% {border-color : transparent transparent #167bbf transparent;}25% {border-color : transparent transparent #1b82c8 transparent;}37.5% {border-color : transparent transparent #228bd2 transparent;}50% {border-color : transparent transparent #2992d9 transparent;}62.5% {border-color : transparent transparent #3498db transparent;}75% {border-color : transparent transparent #3f9edd transparent;}87.5% {border-color : transparent transparent #48a2de transparent;}100% {border-color : transparent transparent #59aae0 transparent;}} @keyframes animacolorzero{ 0% {border-color : transparent transparent #1274b6 transparent;}12.5% {border-color : transparent transparent #167bbf transparent;}25% {border-color : transparent transparent #1b82c8 transparent;}37.5% {border-color : transparent transparent #228bd2 transparent;}50% {border-color : transparent transparent #2992d9 transparent;}62.5% {border-color : transparent transparent #3498db transparent;}75% {border-color : transparent transparent #3f9edd transparent;}87.5% {border-color : transparent transparent #48a2de transparent;}100% {border-color : transparent transparent #59aae0 transparent;}} @-webkit-keyframes animacolorein{ 0% {border-color : transparent transparent #167bbf transparent;}12.5% {border-color : transparent transparent #1b82c8 transparent;}25% {border-color : transparent transparent #228bd2 transparent;}37.5% {border-color : transparent transparent #2992d9 transparent;}50% {border-color : transparent transparent #3498db transparent;}62.5% {border-color : transparent transparent #3f9edd transparent;}75% {border-color : transparent transparent #48a2de transparent;}87.5% {border-color : transparent transparent #59aae0 transparent;}100% {border-color : transparent transparent #1274b6 transparent;}} @keyframes animacolorein{ 0% {border-color : transparent transparent #167bbf transparent;}12.5% {border-color : transparent transparent #1b82c8 transparent;}25% {border-color : transparent transparent #228bd2 transparent;}37.5% {border-color : transparent transparent #2992d9 transparent;}50% {border-color : transparent transparent #3498db transparent;}62.5% {border-color : transparent transparent #3f9edd transparent;}75% {border-color : transparent transparent #48a2de transparent;}87.5% {border-color : transparent transparent #59aae0 transparent;}100% {border-color : transparent transparent #1274b6 transparent;}} @-webkit-keyframes animacolordvai{ 0% {border-color : transparent transparent #1b82c8 transparent;}12.5% {border-color : transparent transparent #228bd2 transparent;}25% {border-color : transparent transparent #2992d9 transparent;}37.5% {border-color : transparent transparent #3498db transparent;}50% {border-color : transparent transparent #3f9edd transparent;}62.5% {border-color : transparent transparent #48a2de transparent;}75% {border-color : transparent transparent #59aae0 transparent;}87.5% {border-color : transparent transparent #1274b6 transparent;}100% {border-color : transparent transparent #167bbf transparent;}} @keyframes animacolordvai{ 0% {border-color : transparent transparent #1b82c8 transparent;}12.5% {border-color : transparent transparent #228bd2 transparent;}25% {border-color : transparent transparent #2992d9 transparent;}37.5% {border-color : transparent transparent #3498db transparent;}50% {border-color : transparent transparent #3f9edd transparent;}62.5% {border-color : transparent transparent #48a2de transparent;}75% {border-color : transparent transparent #59aae0 transparent;}87.5% {border-color : transparent transparent #1274b6 transparent;}100% {border-color : transparent transparent #167bbf transparent;}} @-webkit-keyframes animacolortrei{ 0% {border-color : transparent transparent #228bd2 transparent;}12.5% {border-color : transparent transparent #2992d9 transparent;}25% {border-color : transparent transparent #3498db transparent;}37.5% {border-color : transparent transparent #3f9edd transparent;}50% {border-color : transparent transparent #48a2de transparent;}62.5% {border-color : transparent transparent #59aae0 transparent;}75% {border-color : transparent transparent #1274b6 transparent;}87.5% {border-color : transparent transparent #167bbf transparent;}100% {border-color : transparent transparent #1b82c8 transparent;}} @keyframes animacolortrei{ 0% {border-color : transparent transparent #228bd2 transparent;}12.5% {border-color : transparent transparent #2992d9 transparent;}25% {border-color : transparent transparent #3498db transparent;}37.5% {border-color : transparent transparent #3f9edd transparent;}50% {border-color : transparent transparent #48a2de transparent;}62.5% {border-color : transparent transparent #59aae0 transparent;}75% {border-color : transparent transparent #1274b6 transparent;}87.5% {border-color : transparent transparent #167bbf transparent;}100% {border-color : transparent transparent #1b82c8 transparent;}} @-webkit-keyframes animacolorfeir{ 0% {border-color : transparent transparent #2992d9 transparent;}12.5% {border-color : transparent transparent #3498db transparent;}25% {border-color : transparent transparent #3f9edd transparent;}37.5% {border-color : transparent transparent #48a2de transparent;}50% {border-color : transparent transparent #59aae0 transparent;}62.5% {border-color : transparent transparent #1274b6 transparent;}75% {border-color : transparent transparent #167bbf transparent;}87.5% {border-color : transparent transparent #1b82c8 transparent;}100% {border-color : transparent transparent #228bd2 transparent;}} @keyframes animacolorfeir{ 0% {border-color : transparent transparent #2992d9 transparent;}12.5% {border-color : transparent transparent #3498db transparent;}25% {border-color : transparent transparent #3f9edd transparent;}37.5% {border-color : transparent transparent #48a2de transparent;}50% {border-color : transparent transparent #59aae0 transparent;}62.5% {border-color : transparent transparent #1274b6 transparent;}75% {border-color : transparent transparent #167bbf transparent;}87.5% {border-color : transparent transparent #1b82c8 transparent;}100% {border-color : transparent transparent #228bd2 transparent;}} @-webkit-keyframes animacolorfei{ 0% {border-color : transparent transparent #3498db transparent;}12.5% {border-color : transparent transparent #3f9edd transparent;}25% {border-color : transparent transparent #48a2de transparent;}37.5% {border-color : transparent transparent #59aae0 transparent;}50% {border-color : transparent transparent #1274b6 transparent;}62.5% {border-color : transparent transparent #167bbf transparent;}75% {border-color : transparent transparent #1b82c8 transparent;}87.5% {border-color : transparent transparent #228bd2 transparent;}100% {border-color : transparent transparent #2992d9 transparent;}} @keyframes animacolorfei{ 0% {border-color : transparent transparent #3498db transparent;}12.5% {border-color : transparent transparent #3f9edd transparent;}25% {border-color : transparent transparent #48a2de transparent;}37.5% {border-color : transparent transparent #59aae0 transparent;}50% {border-color : transparent transparent #1274b6 transparent;}62.5% {border-color : transparent transparent #167bbf transparent;}75% {border-color : transparent transparent #1b82c8 transparent;}87.5% {border-color : transparent transparent #228bd2 transparent;}100% {border-color : transparent transparent #2992d9 transparent;}} @-webkit-keyframes animacolorsei{ 0% {border-color : transparent transparent #3f9edd transparent;}12.5% {border-color : transparent transparent #48a2de transparent;}25% {border-color : transparent transparent #59aae0 transparent;}37.5% {border-color : transparent transparent #1274b6 transparent;}50% {border-color : transparent transparent #167bbf transparent;}62.5% {border-color : transparent transparent #1b82c8 transparent;}75% {border-color : transparent transparent #228bd2 transparent;}87.5% {border-color : transparent transparent #2992d9 transparent;}100% {border-color : transparent transparent #3498db transparent;}} @keyframes animacolorsei{ 0% {border-color : transparent transparent #3f9edd transparent;}12.5% {border-color : transparent transparent #48a2de transparent;}25% {border-color : transparent transparent #59aae0 transparent;}37.5% {border-color : transparent transparent #1274b6 transparent;}50% {border-color : transparent transparent #167bbf transparent;}62.5% {border-color : transparent transparent #1b82c8 transparent;}75% {border-color : transparent transparent #228bd2 transparent;}87.5% {border-color : transparent transparent #2992d9 transparent;}100% {border-color : transparent transparent #3498db transparent;}} @-webkit-keyframes animacolorseiz{ 0% {border-color : transparent transparent #48a2de transparent;}12.5% {border-color : transparent transparent #59aae0 transparent;}25% {border-color : transparent transparent #1274b6 transparent;}37.5% {border-color : transparent transparent #167bbf transparent;}50% {border-color : transparent transparent #1b82c8 transparent;}62.5% {border-color : transparent transparent #228bd2 transparent;}75% {border-color : transparent transparent #2992d9 transparent;}87.5% {border-color : transparent transparent #3498db transparent;}100% {border-color : transparent transparent #3f9edd transparent;}} @keyframes animacolorseiz{ 0% {border-color : transparent transparent #48a2de transparent;}12.5% {border-color : transparent transparent #59aae0 transparent;}25% {border-color : transparent transparent #1274b6 transparent;}37.5% {border-color : transparent transparent #167bbf transparent;}50% {border-color : transparent transparent #1b82c8 transparent;}62.5% {border-color : transparent transparent #228bd2 transparent;}75% {border-color : transparent transparent #2992d9 transparent;}87.5% {border-color : transparent transparent #3498db transparent;}100% {border-color : transparent transparent #3f9edd transparent;}} @-webkit-keyframes animacoloreiz{ 0% {border-color : transparent transparent #59aae0 transparent;}12.5% {border-color : transparent transparent #1274b6 transparent;}25% {border-color : transparent transparent #167bbf transparent;}37.5% {border-color : transparent transparent #1b82c8 transparent;}50% {border-color : transparent transparent #228bd2 transparent;}62.5% {border-color : transparent transparent #2992d9 transparent;}75% {border-color : transparent transparent #3498db transparent;}87.5% {border-color : transparent transparent #3f9edd transparent;}100% {border-color : transparent transparent #48a2de transparent;}} @keyframes animacoloreiz{ 0% {border-color : transparent transparent #59aae0 transparent;}12.5% {border-color : transparent transparent #1274b6 transparent;}25% {border-color : transparent transparent #167bbf transparent;}37.5% {border-color : transparent transparent #1b82c8 transparent;}50% {border-color : transparent transparent #228bd2 transparent;}62.5% {border-color : transparent transparent #2992d9 transparent;}75% {border-color : transparent transparent #3498db transparent;}87.5% {border-color : transparent transparent #3f9edd transparent;}100% {border-color : transparent transparent #48a2de transparent;}} @-webkit-keyframes animascale{ 0% {-webkit-transform : scale(1 );}100% {-webkit-transform : scale(1.2 );}} @keyframes animascale{ 0% {-webkit-transform : scale(1 );}100% {-webkit-transform : scale(1.2 );}}
7. wizard 新建[Blogroot]\themes\butterfly\source\css\_load_style\wizard.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 .loading-bg position fixed z-index 1000 width 50% height 100% background var(--preloader-bg) #loading-box .loading-left-bg @extend .loading-bg left 0 .loading-right-bg @extend .loading-bg right 0 &.loaded z-index -1000 .loading-left-bg transition all 1.0s transform translate(-100% , 0 ) .loading-right-bg transition all 1.0s transform translate(100% , 0 ) #loading-box position fixed z-index 1000 display -webkit-box display flex -webkit-box-align center align-items center -webkit-box-pack center justify-content center -webkit-box-orient vertical -webkit-box-direction normal flex-direction column flex-wrap wrap width 100vw height 100vh overflow hidden &.loaded .wizard-scene display none .wizard-scene position fixed z-index 1001 display -webkit-box display flex .wizard position relative width 190px height 240px .wizard-body position absolute bottom 0 left 68px height 100px width 60px background #3f64ce &::after content "" position absolute bottom 0 left 20px height 100px width 60px background #3f64ce -webkit-transform skewX(14deg ) transform skewX(14deg ) .wizard-right-arm position absolute bottom 74px left 110px height 44px width 90px background #3f64ce border-radius 22px -webkit-transform-origin 16px 22px transform-origin 16px 22px -webkit-transform rotate(70deg ) transform rotate(70deg ) -webkit-animation right_arm 10s ease-in-out infinite animation right_arm 10s ease-in-out infinite .right-hand position absolute right 8px bottom 8px width 30px height 30px border-radius 50% background #f1c5b4 -webkit-transform-origin center center transform-origin center center -webkit-transform rotate(-40deg ) transform rotate(-40deg ) -webkit-animation right_hand 10s ease-in-out infinite animation right_hand 10s ease-in-out infinite .wizard-right-hand &::after content "" position absolute right 0px top -8px width 15px height 30px border-radius 10px background #f1c5b4 -webkit-transform translateY(16px ) transform translateY(16px ) -webkit-animation right_finger 10s ease-in-out infinite animation right_finger 10s ease-in-out infinite .wizard-left-arm position absolute bottom 74px left 26px height 44px width 70px background #3f64ce border-bottom-left-radius 8px -webkit-transform-origin 60px 26px transform-origin 60px 26px -webkit-transform rotate(-70deg ) transform rotate(-70deg ) -webkit-animation left_arm 10s ease-in-out infinite animation left_arm 10s ease-in-out infinite .wizard-left-hand position absolute left -18px top 0 width 18px height 30px border-top-left-radius 35px border-bottom-left-radius 35px background #f1c5b4 &::after content "" position absolute right 0 top 0 width 30px height 15px border-radius 20px background #f1c5b4 -webkit-transform-origin right bottom transform-origin right bottom -webkit-transform scaleX(0 ) transform scaleX(0 ) -webkit-animation left_finger 10s ease-in-out infinite animation left_finger 10s ease-in-out infinite .wizard-head position absolute top 0 left 14px width 160px height 210px -webkit-transform-origin center center transform-origin center center -webkit-transform rotate(-3deg ) transform rotate(-3deg ) -webkit-animation head 10s ease-in-out infinite animation head 10s ease-in-out infinite .wizard-beard position absolute bottom 0 left 38px height 106px width 80px border-bottom-right-radius 55% background #ffffff &::after content "" position absolute top 16px left -10px width 40px height 20px border-radius 20px background #ffffff .wizard-face position absolute bottom 76px left 38px height 30px width 60px background #f1c5b4 &::before content "" position absolute top 0px left 40px width 20px height 40px border-bottom-right-radius 20px border-bottom-left-radius 20px background #f1c5b4 &::after content "" position absolute top 16px left -10px width 50px height 20px border-radius 20px border-bottom-right-radius 0px background #ffffff .wizard-adds position absolute top 0px left -10px width 40px height 20px border-radius 20px background #f1c5b4 &::after content "" position absolute top 5px left 80px width 15px height 20px border-bottom-right-radius 20px border-top-right-radius 20px background #f1c5b4 .wizard-hat position absolute bottom 106px left 0 width 160px height 20px border-radius 20px background #3f64ce &::before content "" position absolute top -70px left 50% -webkit-transform translatex(-50% ) transform translatex(-50% ) width 0 height 0 border-style solid border-width 0 34px 70px 50px border-color transparent transparent #3f64ce transparent &::after content "" position absolute top 0 left 0 width 160px height 20px background #3f64ce border-radius 20px .wizard-hat-of-the-hat position absolute bottom 78px left 79px width 0 height 0 border-style solid border-width 0 25px 25px 19px border-color transparent transparent #3f64ce transparent &::after content "" position absolute top 6px left -4px width 35px height 10px border-radius 10px border-bottom-left-radius 0px background #3f64ce -webkit-transform rotate(40deg ) transform rotate(40deg ) .wizard-four-point-star position absolute width 12px height 12px &::after -webkit-transform rotate(156.66deg ) skew(45deg ) transform rotate(156.66deg ) skew(45deg ) &.--first bottom 28px left 46px &.--second bottom 40px left 80px &.--third bottom 15px left 108px .wizard-head .wizard-hat .wizard-four-point-star ::after , .wizard-head .wizard-hat .wizard-four-point-star ::before content "" position absolute background #ffffff display block left 0 width 141.4213% top 0 bottom 0 border-radius 10% -webkit-transform rotate(66.66deg ) skewX(45deg ) transform rotate(66.66deg ) skewX(45deg ) .wizard-objects position relative width 200px height 240px .wizard-square position absolute bottom -60px left -5px width 120px height 120px border-radius 50% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) -webkit-animation path_square 10s ease-in-out infinite animation path_square 10s ease-in-out infinite &::after content "" position absolute top 10px left 0 width 50px height 50px background #9ab3f5 .wizard-circle position absolute bottom 10px left 0 width 100px height 100px border-radius 50% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) -webkit-animation path_circle 10s ease-in-out infinite animation path_circle 10s ease-in-out infinite &::after content "" position absolute bottom -10px left 25px width 50px height 50px border-radius 50% background #c56183 .wizard-triangle position absolute bottom -62px left -10px width 110px height 110px border-radius 50% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) -webkit-animation path_triangle 10s ease-in-out infinite animation path_triangle 10s ease-in-out infinite &::after content "" position absolute top 0 right -10px width 0 height 0 border-style solid border-width 0 28px 48px 28px border-color transparent transparent #89beb3 transparent @-webkit-keyframes right_arm 0% -webkit-transform rotate(70deg ) transform rotate(70deg ) 10% -webkit-transform rotate(8deg ) transform rotate(8deg ) 15% -webkit-transform rotate(20deg ) transform rotate(20deg ) 20% -webkit-transform rotate(10deg ) transform rotate(10deg ) 25% -webkit-transform rotate(26deg ) transform rotate(26deg ) 30% -webkit-transform rotate(10deg ) transform rotate(10deg ) 35% -webkit-transform rotate(28deg ) transform rotate(28deg ) 40% -webkit-transform rotate(9deg ) transform rotate(9deg ) 45% -webkit-transform rotate(28deg ) transform rotate(28deg ) 50% -webkit-transform rotate(8deg ) transform rotate(8deg ) 58% -webkit-transform rotate(74deg ) transform rotate(74deg ) 62% -webkit-transform rotate(70deg ) transform rotate(70deg ) @keyframes right_arm 0% -webkit-transform rotate(70deg ) transform rotate(70deg ) 10% -webkit-transform rotate(8deg ) transform rotate(8deg ) 15% -webkit-transform rotate(20deg ) transform rotate(20deg ) 20% -webkit-transform rotate(10deg ) transform rotate(10deg ) 25% -webkit-transform rotate(26deg ) transform rotate(26deg ) 30% -webkit-transform rotate(10deg ) transform rotate(10deg ) 35% -webkit-transform rotate(28deg ) transform rotate(28deg ) 40% -webkit-transform rotate(9deg ) transform rotate(9deg ) 45% -webkit-transform rotate(28deg ) transform rotate(28deg ) 50% -webkit-transform rotate(8deg ) transform rotate(8deg ) 58% -webkit-transform rotate(74deg ) transform rotate(74deg ) 62% -webkit-transform rotate(70deg ) transform rotate(70deg ) @-webkit-keyframes left_arm 0% -webkit-transform rotate(-70deg ) transform rotate(-70deg ) 10% -webkit-transform rotate(6deg ) transform rotate(6deg ) 15% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 20% -webkit-transform rotate(5deg ) transform rotate(5deg ) 25% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 30% -webkit-transform rotate(5deg ) transform rotate(5deg ) 35% -webkit-transform rotate(-17deg ) transform rotate(-17deg ) 40% -webkit-transform rotate(5deg ) transform rotate(5deg ) 45% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 50% -webkit-transform rotate(6deg ) transform rotate(6deg ) 58% -webkit-transform rotate(-74deg ) transform rotate(-74deg ) 62% -webkit-transform rotate(-70deg ) transform rotate(-70deg ) @keyframes left_arm 0% -webkit-transform rotate(-70deg ) transform rotate(-70deg ) 10% -webkit-transform rotate(6deg ) transform rotate(6deg ) 15% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 20% -webkit-transform rotate(5deg ) transform rotate(5deg ) 25% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 30% -webkit-transform rotate(5deg ) transform rotate(5deg ) 35% -webkit-transform rotate(-17deg ) transform rotate(-17deg ) 40% -webkit-transform rotate(5deg ) transform rotate(5deg ) 45% -webkit-transform rotate(-18deg ) transform rotate(-18deg ) 50% -webkit-transform rotate(6deg ) transform rotate(6deg ) 58% -webkit-transform rotate(-74deg ) transform rotate(-74deg ) 62% -webkit-transform rotate(-70deg ) transform rotate(-70deg ) @-webkit-keyframes right_hand 0% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) 10% -webkit-transform rotate(-20deg ) transform rotate(-20deg ) 15% -webkit-transform rotate(-5deg ) transform rotate(-5deg ) 20% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 25% -webkit-transform rotate(0deg ) transform rotate(0deg ) 30% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 35% -webkit-transform rotate(0deg ) transform rotate(0deg ) 40% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) 45% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 50% -webkit-transform rotate(10deg ) transform rotate(10deg ) 60% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) @keyframes right_hand 0% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) 10% -webkit-transform rotate(-20deg ) transform rotate(-20deg ) 15% -webkit-transform rotate(-5deg ) transform rotate(-5deg ) 20% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 25% -webkit-transform rotate(0deg ) transform rotate(0deg ) 30% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 35% -webkit-transform rotate(0deg ) transform rotate(0deg ) 40% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) 45% -webkit-transform rotate(-60deg ) transform rotate(-60deg ) 50% -webkit-transform rotate(10deg ) transform rotate(10deg ) 60% -webkit-transform rotate(-40deg ) transform rotate(-40deg ) @-webkit-keyframes right_finger 0% -webkit-transform translateY(16px ) transform translateY(16px ) 10% -webkit-transform none transform none 50% -webkit-transform none transform none 60% -webkit-transform translateY(16px ) transform translateY(16px ) @keyframes right_finger 0% -webkit-transform translateY(16px ) transform translateY(16px ) 10% -webkit-transform none transform none 50% -webkit-transform none transform none 60% -webkit-transform translateY(16px ) transform translateY(16px ) @-webkit-keyframes left_finger 0% -webkit-transform scaleX(0 ) transform scaleX(0 ) 10% -webkit-transform scaleX(1 ) rotate(6deg ) transform scaleX(1 ) rotate(6deg ) 15% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 20% -webkit-transform scaleX(1 ) rotate(8deg ) transform scaleX(1 ) rotate(8deg ) 25% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 30% -webkit-transform scaleX(1 ) rotate(7deg ) transform scaleX(1 ) rotate(7deg ) 35% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 40% -webkit-transform scaleX(1 ) rotate(5deg ) transform scaleX(1 ) rotate(5deg ) 45% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 50% -webkit-transform scaleX(1 ) rotate(6deg ) transform scaleX(1 ) rotate(6deg ) 58% -webkit-transform scaleX(0 ) transform scaleX(0 ) @keyframes left_finger 0% -webkit-transform scaleX(0 ) transform scaleX(0 ) 10% -webkit-transform scaleX(1 ) rotate(6deg ) transform scaleX(1 ) rotate(6deg ) 15% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 20% -webkit-transform scaleX(1 ) rotate(8deg ) transform scaleX(1 ) rotate(8deg ) 25% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 30% -webkit-transform scaleX(1 ) rotate(7deg ) transform scaleX(1 ) rotate(7deg ) 35% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 40% -webkit-transform scaleX(1 ) rotate(5deg ) transform scaleX(1 ) rotate(5deg ) 45% -webkit-transform scaleX(1 ) rotate(0deg ) transform scaleX(1 ) rotate(0deg ) 50% -webkit-transform scaleX(1 ) rotate(6deg ) transform scaleX(1 ) rotate(6deg ) 58% -webkit-transform scaleX(0 ) transform scaleX(0 ) @-webkit-keyframes head 0% -webkit-transform rotate(-3deg ) transform rotate(-3deg ) 10% -webkit-transform translatex(10px ) rotate(7deg ) transform translatex(10px ) rotate(7deg ) 50% -webkit-transform translatex(0px ) rotate(0deg ) transform translatex(0px ) rotate(0deg ) 56% -webkit-transform rotate(-3deg ) transform rotate(-3deg ) @keyframes head 0% -webkit-transform rotate(-3deg ) transform rotate(-3deg ) 10% -webkit-transform translatex(10px ) rotate(7deg ) transform translatex(10px ) rotate(7deg ) 50% -webkit-transform translatex(0px ) rotate(0deg ) transform translatex(0px ) rotate(0deg ) 56% -webkit-transform rotate(-3deg ) transform rotate(-3deg ) @-webkit-keyframes path_circle 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-100px ) rotate(-5deg ) transform translateY(-100px ) rotate(-5deg ) 55% -webkit-transform translateY(-100px ) rotate(-360deg ) transform translateY(-100px ) rotate(-360deg ) 58% -webkit-transform translateY(-100px ) rotate(-360deg ) transform translateY(-100px ) rotate(-360deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) @keyframes path_circle 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-100px ) rotate(-5deg ) transform translateY(-100px ) rotate(-5deg ) 55% -webkit-transform translateY(-100px ) rotate(-360deg ) transform translateY(-100px ) rotate(-360deg ) 58% -webkit-transform translateY(-100px ) rotate(-360deg ) transform translateY(-100px ) rotate(-360deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) @-webkit-keyframes path_square 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(10deg ) transform translateY(-155px ) translatex(-15px ) rotate(10deg ) 55% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) 57% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) @keyframes path_square 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(10deg ) transform translateY(-155px ) translatex(-15px ) rotate(10deg ) 55% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) 57% -webkit-transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) transform translateY(-155px ) translatex(-15px ) rotate(-350deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) @-webkit-keyframes path_triangle 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-10deg ) transform translateY(-172px ) translatex(10px ) rotate(-10deg ) 55% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-365deg ) transform translateY(-172px ) translatex(10px ) rotate(-365deg ) 58% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-365deg ) transform translateY(-172px ) translatex(10px ) rotate(-365deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg ) @keyframes path_triangle 0% -webkit-transform translateY(0 ) transform translateY(0 ) 10% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-10deg ) transform translateY(-172px ) translatex(10px ) rotate(-10deg ) 55% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-365deg ) transform translateY(-172px ) translatex(10px ) rotate(-365deg ) 58% -webkit-transform translateY(-172px ) translatex(10px ) rotate(-365deg ) transform translateY(-172px ) translatex(10px ) rotate(-365deg ) 63% -webkit-transform rotate(-360deg ) transform rotate(-360deg )
五、修改layout.pug 修改[Blogroot]\themes\butterfly\layout\includes\layout.pug
以适配接下来需要添加的配置项。
【注意】butterfly主题v3.6.0及之后版本里,该文件代码稍有不同(如下所示),但修改的东西都是一样的。该部分代码在文件的最上方大概10行左右的位置。红色-代表需删除的代码行绿色+代表需添加的代码行
butterfly_v3.0.0-v3.5.1
1 2 3 4 body - if theme.preloader + if theme.preloader.enable !=partial('includes/loading/loading', {}, {cache:theme.fragment_cache})
butterfly_v3.6.0+
1 2 3 4 body - if theme.preloader + if theme.preloader.enable !=partial('includes/loading/loading', {}, {cache: true})
六、修改var.styl 修改[Blogroot]\themes\butterfly\source\css\var.styl
添加自定义修改背景色的配置项。(大概98行的位置)
1 2 3 4 // preloader - $preloader-bg = #37474f + $preloader-bg = hexo-config('preloader.enable') && hexo-config('preloader.load_color') ? convert(hexo-config('preloader.load_color')) : #37474f $preloader-word-color = #fff
七、修改_config.butterfly.yml 修改 [Blogroot]\_config.butterfly.yml 的 preloader 配置项。
有些版本的主题配置文件是[Blogroot]\themes\butterfly\_config.yml
修改前的默认代码:
需要删改的代码:
1 2 3 4 5 6 7 # Loading Animation (加載動畫) - preloader: true + preloader: + enable: true # true|false + load_color: '#000000' # '#37474f' + load_style: wizard # default|gear|ironheart|scarecrow|triangles|wizard|image + load_image: # url
修改后:
1 2 3 4 5 6 preloader: enable: true load_color: '#000000' load_style: wizard load_image:
【配置项参数说明】:
enable:控制加载动画的开关,取值有true和false,true开启,false关闭。
load_color:该配置项为自定义加载动画背景颜色。默认值为#37474f,使用时注意用单引号''包起来,不然会被识别成注释符。这个配置项最大的作用是配合load_image使用的图片的背景色,可以用取色器提取自定义图片的主要色调,以达到图片和背景融为一体的效果。
load_style:控制加载动画的样式,目前提供七种类型。预览见步骤2。
default是主题原版的盒子加载动画gear是旋转齿轮加载动画ironheart是钢铁侠核心加载动画scarecrow是稻草人跳动加载动画triangles是旋转三角加载动画wizard是巫师施法加载动画image为自定义添加静态图片或gif作为加载动画。
load_image:该配置项的生效前提是load_style设置为image,内容填写图床链接或者本地相对地址。
熟悉魔改思路以后可以自定义添加更多更多样式,按照本教程的思路,在编译时只会加载选择的加载动画的对应样式,所以不用担心资源占用过多的问题。
最后执行 Hexo 命令三连,hexo clean、hexo g、hexo s,即可看到效果
八、夜间模式匹配(非必要) 此项为非必要修改项 ,主要是为了避免使用image主题的加载动画时,切换夜间模式后,背景色被强制覆盖为黑色,。(说白了就是治疗强迫症)
修改 [Blogroot]\themes\butterfly\source\css\_mode\darkmode.styl
第10行的 --preloader-bg: darken(#121212, 2)
1 2 3 4 5 6 --search-input-color: alpha(#FFFFFF, .7) --search-result-title: alpha(#FFFFFF, .9) - --preloader-bg: darken(#121212, 2) + --preloader-bg: darken(#ca3b3e, -2) --preloader-color: alpha(#FFFFFF, .7) --tab-border-color: #2c2c2c
其中#ca3b3e是设置为image主题时,切换为夜间模式后,自定义图片的背景色值。(切换夜间模式时,整个页面会降低色调,所以连带着自定义图片的色值也变暗,需要重新取值。)
九、【问题解答】 (以下解答来源于 Akilar 博客教程评论区)
1. 超时自动结束
很多同学表示添加了加载动画以后加载半天,只能看动画却进不了站。这点主要是因为加载动画的关闭与否是与网站加载状态的load的返回值决定的,而网站加载完成与否这个概念是很暧昧的,如果加装了pwa,清空缓存后再次加载的内容可能比想象的要多。以下提供两种方案,一个超时自动结束,一个手动点击结束。两者兼容,你可以同时使用达到多重保险。
可以给加载动画设置一个settimeout()的函数来达到伪·加载完毕的效果,即超时了自动关闭加载动画,即使页面还在加载。得益于loading-js使用的是原生js,所以可以给script添加async属性实现异步加载,以免阻塞后续HTML渲染。仅仅需要给控制加载动画开关的loading-js.pug添加两行代码即可。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 - script. + script(async). var preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').classList.add("loaded") }, initLoading: () => { document.body.style.overflow = ''; document.getElementById('loading-box').classList.remove("loaded") } } window.addEventListener('load',()=> {preloader.endLoading()}) + setTimeout(function(){preloader.endLoading();}, 5000);
其中5000的单位是ms,代表你设置的最大容忍时间。可以自行修改。
这样一来,如果网站在五秒内加载完成,则优先执行window.addEventListener(‘load’,()=> {preloader.endLoading()}),如果超过5秒,则执行 setTimeout(function(){preloader.endLoading();}, 5000);,两者互不干扰。可喜可贺,可喜可贺。
2. 手动点击结束 给整个 loading-box 添加一个点击动作,点击动画就能结束。[Blogroot]\themes\butterfly\layout\includes\loading\loading-js.pug
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 - script. + script(async). var preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').classList.add("loaded") }, initLoading: () => { document.body.style.overflow = ''; document.getElementById('loading-box').classList.remove("loaded") } } window.addEventListener('load',()=> {preloader.endLoading()}) + document.getElementById('loading-box').addEventListener('click',()=> {preloader.endLoading()})
3. 去除左右帷幕拉开效果
4. 延长动画时间
【问】怎么弄才可以让它至少加载多少秒,我感觉加载一下就进去了,实际上没加载完.
【答】Akilar :看补充内容里的超时自动结束,稍微改写下就好了,因为实质上控制关闭的就是preloader.endloading()这个函数方法,你把动作监听改成计时器就行。
修改[Blogroot]\themes\butterfly\layout\includes\loading\loading-js.pug
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 - script. + script(async). var preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').classList.add("loaded") }, initLoading: () => { document.body.style.overflow = ''; document.getElementById('loading-box').classList.remove("loaded") } } - window.addEventListener('load',()=> {preloader.endLoading()}) + setTimeout(function(){preloader.endLoading();}, 5000);
5. 动画加载太快
6. 动画过快,图片还没加载完
【问】我也觉得加载太快了,我不知道加载完成不怎么判定的,但是我的加载动画之后背景图会有一小会儿只显示一半(就跟卡住了一样)。如果我把背景图放到本地,hexo s测试加载本地图片就不会这样。说明还是因为图片没有加载完成。所以有什么办法强制多加载一会儿呢?比如至少加载一两秒之类的
【答】Akilar :这是伪需求啊,图片加载不完是因为图片过大或者网络环境不好。加载动画的绝对时间控制可以用超时函数实现不假,把网页监听动作改成单纯的超时函数就可以,5000的单位是毫秒。
1 2 - window.addEventListener('load',()=> {preloader.endLoading()}) + setTimeout(function(){preloader.endLoading();}, 5000);
但是我还是不建议你这么做。这样就失去加载动画的本质意义了。
7. 淡出动画 加载动画淡出效果,让网站更丝滑
修改[Blogroot]\themes\butterfly\layout\includes\loading\loading-js.pug
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 script(async). var preloader = { endLoading: () => { document.body.style.overflow = 'auto'; document.getElementById('loading-box').style.transition = 'opacity 3s ease 0s' document.getElementById('loading-box').style.opacity = '0' setTimeout(function(){ document.getElementById('loading-box').classList.add("loaded") }, 3000); }, initLoading: () => { document.body.style.overflow = ''; document.getElementById('loading-box').style.transition = ''; document.getElementById('loading-box').style.opacity = '1' document.getElementById('loading-box').classList.remove("loaded") } } window.addEventListener('load',()=> {preloader.endLoading()}) setTimeout(function(){preloader.endLoading();}, 3000);
百里飞洋 :可以在主题配置文件中搜索pjax,将其enable参数设置为true。开启Pjax能够实现页面的局部刷新而非整体重载资源,在一定程度上能够减少网站反复加载重复资源,从而优化访问体验,让网站更丝滑。(当然,由于网站变“快”了,加载动画的出现时间长度会随之减少。所以,如果你不开启Pjax就可以多“收获”1、2秒的动画时间哈哈)
十、【补充动画】
除了上面教程中的那些动画效果,下面我再进行一些补充,想添加的同学请自行添加。需完成上面步骤,才能进行以下补充动画的添加操作
(1)黏性加载动画 新建 [Blogroot]\themes\butterfly\layout\includes\loading\load_style\gooey.pug
1 2 3 4 #loading-box div.centered div.blob-1 div.blob-2
新建 [Blogroot]\themes\butterfly\source\css\_load_style\gooey.styl
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 #loading-box { background : #000 ; position : fixed; z-index : 1000 ; width : 100vw ; height : 100vh ; overflow : hidden; text-align : center; &.loaded { z-index : -1000 ; } .centered { width : 400px ; height : 400px ; position : absolute; top : 50% ; left : 50% ; transform : translate(-50% , -50% ); background : #000 ; filter : blur(10px ) contrast(20 ); .blob-1 , .blob-2 { width : 70px ; height : 70px ; position : absolute; background : #fff ; border-radius : 50% ; top : 50% ; left : 50% ; transform : translate(-50% , -50% ); } .blob-1 { left : 20% ; animation : osc-l 2.5s ease infinite; } .blob-2 { left : 80% ; animation : osc-r 2.5s ease infinite; background : #0ff ; } } } @keyframes osc-l { 0% { left : 20% ; } 50% { left : 50% ; } 100% { left : 20% ; } } @keyframes osc-r { 0% { left : 80% ; } 50% { left : 50% ; } 100% { left : 80% ; } }
修改 [Blogroot]\_config.butterfly.yml 的 preloader 配置项。
有些版本的主题配置文件是[Blogroot]\themes\butterfly\_config.yml
1 2 3 4 5 6 preloader: enable: true load_color: 'radial-gradient(#353c44, #222931)' load_style: gooey load_image:
别忘了在loading.pug、loading.styl中模仿上面步骤添加对应代码。
最后执行 Hexo 命令三连,hexo clean、hexo g、hexo s,即可看到效果
参考内容: