【Hexo博客】在主页展示GitHub/Gitee贡献度日历
2024-03-18 补充说明
如果你想要在Hexo中显示贡献日历卡片,本文不用往下接着看了,请直接前往我的GitHub仓库了解:
【导语】
这两天在全网搜遍角角落落,很难找到一篇如何获取或者爬取 GitHub/Gitee 贡献度日历(Contribution Calendar),或者叫做热图(heatmap)、图表(Chart)的教程。但功夫不负有心人,还是翻到点东西的,在这里分享一下。
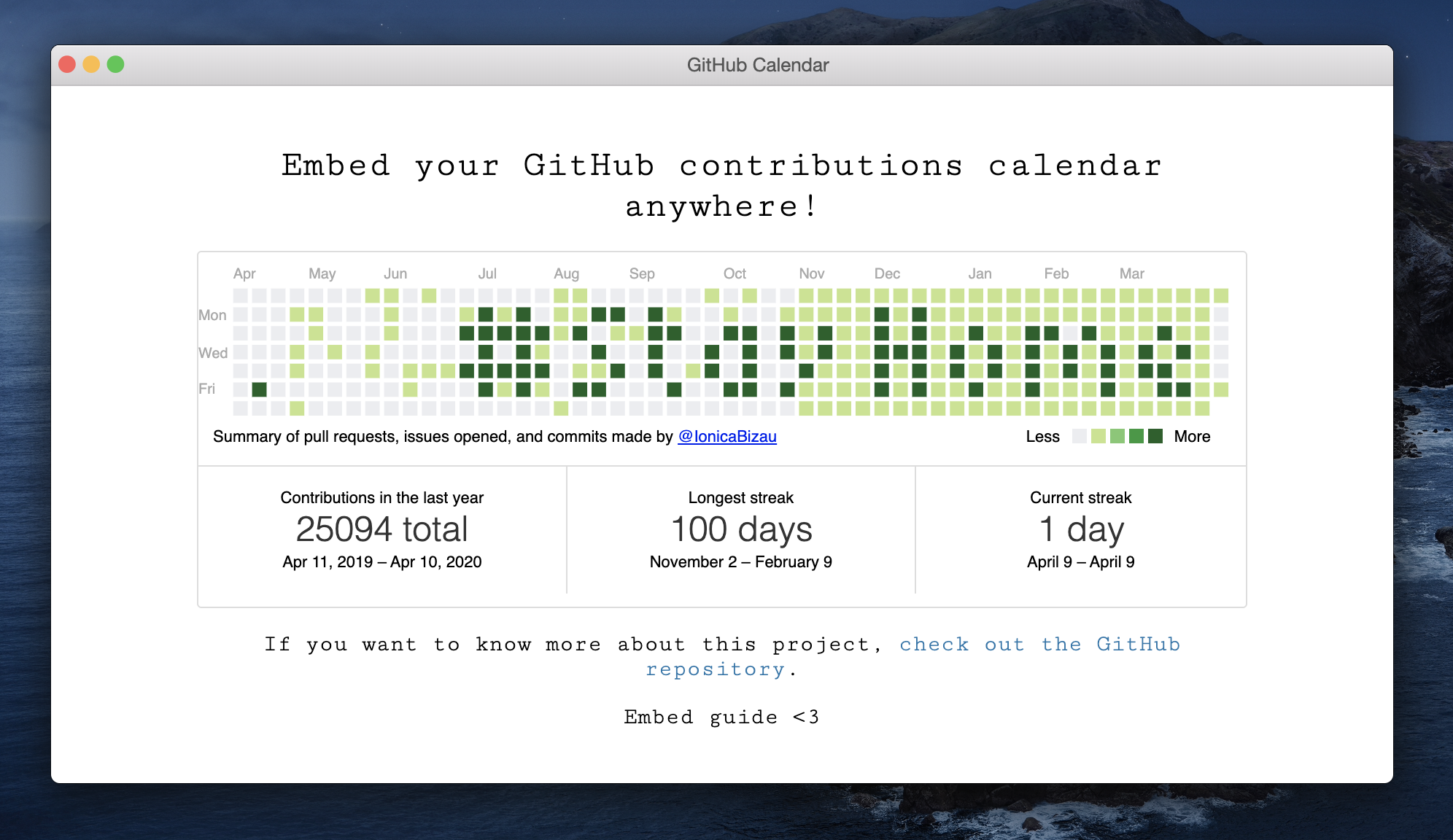
githubchart-api:最简单,生成图片,但只适用于Github,不适用于Gitee。hexo-githubcalendar:是Hexo博客的插件,支持Github和Gitee切换。github-calendar:可放在网页中,但仅支持 Github。php-gitea-calendar:不适用Github和Gitee,而是专门为Gitea写的。
可根据自己情况挑选适合自己的实现方法。
使用Hexo博客的朋友们使用前两种即可,其中第二种hexo-githubcalendar可显示在主页并且支持github/gitee切换。
【githubchart-api】
Github 上一个老哥开发的 Github Chart API,项目仓库地址→传送门。一行代码就可以获取到生成的图片,可以放在网页或者直接插到Markdown里。
1 | <img src="https://ghchart.rshah.org/用户名" alt="用户名's Github chart" /> |
效果如下:
作者还贴心地允许我们自定义贡献日历的配色方案,只需将上方代码的用户名前面添加一个任意的十六进制颜色代码。它将根据这个颜色,自动为日历修改配色。
1 | <img src="https://ghchart.rshah.org/409ba5/Barry-Flynn" alt="Barry-Flynn's Blue Github Chart" /> |
效果如下:
【hexo-githubcalendar】
- 小冰博客:教程:hexo-githubcalendar 插件 1.0
- CSDN:基于hexo的github calendar贡献插件(支持gitee贡献)
- 【Github】前端JS:https://github.com/Zfour/hexo-github-calendar
- 【Github】后端API:https://github.com/Zfour/python_github_calendar_api
这是Hexo博客的插件,上面两篇是作者的教程,或者跟着我接下来的操作走。
1. 执行npm安装
1 | npm i hexo-githubcalendar --save |
注意,一定要加--save,不然本地预览的时候可能不会显示!!!
- 在执行npm的时候我的电脑又报错了…
参考了文章“npm踩坑问题总结”,得知
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
npm WARN old lockfile
npm WARN old lockfile The package-lock.json file was created with an old version of npm,
npm WARN old lockfile so supplemental metadata must be fetched from the registry.
npm WARN old lockfile
npm WARN old lockfile This is a one-time fix-up, please be patient...
npm WARN old lockfile
added 1 package, and audited 284 packages in 1m
20 packages are looking for funding
run `npm fund` for details
5 vulnerabilities (2 moderate, 3 high)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.npm lockfile报错是因为版本问题导致的提示信息。解决方法:
- 忽略它。这只是一个警告,所发生的npm只是向package-lock.json文件添加信息。
- npm在生产中降级到旧版本。考虑运行npm版本 6,
npm i npm@6 -g或者npm -g install npm@6- 如果已经安装了一个新版本的npm,要保留较新版本,使用旧版本运行一个npm命令,可以使用npx来执行。使用该-p标志来指定npm想要的版本。例如,即使安装了版本 7 ,运行
npx -p npm@6 npm ci,也会使npm ci以npm版本 6运行。我的做法:
我还是选择忽略掉不管它了,继续执行下面的命令。因为不想折腾了,万一再报错啥的就给我整不会了……
虽然提莫酱告诉我说这个问题出现的原因是“lock没更新,你可以backup一下然后rm试试”,也就是备份这个锁文件,然后rm掉。
另外,提莫酱建议我切到腾讯软件源的cnpm软连接,比npm快多了。(还说狗都不用淘宝镜像源?哈哈?)
npm是单线程下载,yarn是多线程下载,cnpm直接软链接,复用性更强。
2. 修改Hexo的配置项_config.yml
注意不是主题的那个_config.yml,而是根目录的Hexo本身的配置文件_config.yml。
以butterfly主题为例,在_config.yml里找个位置粘贴进去下面的模板,按自己情况修改一下。
1 | # Ice Kano Plus_in |
- 此外,作者还补充了个双栏布局专属配置(之前设置过文章列表呈两列的人采用这个):
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
enable: true
priority: 3
enable_page: /
user: zfour
layout:
type: id
name: recent-posts
index: 0
githubcalendar_html: '<div class="recent-post-item" style="width:100%;height:auto;padding:10px;"><div id="github_loading" style="height:100%;display: flex;align-items: center;justify-content: center;"><svg style="height:50px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animateTransform></path></svg></div><div id="github_container"></div></div>'
pc_minheight: 248px
mobile_minheight: 0px
color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']"
api: https://python-github-calendar-api.vercel.app/api
# api: https://python-gitee-calendar-api.vercel.app/api
calendar_js: https://cdn.jsdelivr.net/gh/Zfour/hexo-github-calendar@1.21/hexo_githubcalendar.js
plus_style: ""
如果你的Hexo博客不是butterfly主题,可前往该项目Github的Issues查看配置方法。
配置项中具体什么作用,可参考作者文章:教程:hexo-githubcalendar 插件 1.0(小冰博客)
其中我分享一下我们的配色方案:
1 | # 插件默认粉色 |
3. 执行 hexo 三连
三连后本地预览即可:
1 | hexo clean & hexo g & hexo s |
【github-calendar】
没有找到相关博文(没仔细搜,你们可以搜一下),它仅支持 Github 的日历表,建议直接看作者文档使用。
【php-gitea-calendar】
搜集方法的时候还看到一篇博文,博主写的支持 Gitea 的 heatmap日历 php-gitea-calendar
注意是Gitea 而不是 Gitee,gitea 是一款开源免费的Git应用,可基于Gitea打造一个属于你自己的代码托管平台。
这个项目是由 github-calendar 启发的,然而,github-calendar 不支持 Gitea 并且压缩过后的JavaScript文件对作者来说难以阅读。作者需要重写ajax通信。可惜的是,Gitea的接口似乎有跨域问题,为了更快的解决,作者决定用后端采纳数据
采用的爬虫工具是 php simple dom parse,很好用并且代码简洁。
最后作者强调,如果要使用github的日历,直接使用github-calendar就好了,那个很棒。
因为目前我没有使用 Gitea ,更多关于这个项目我不过多赘述,请看该博文教程或者项目仓库文件。
【特别感谢】: