【JS组成部分】 主要由:
BOM :全称Browser Object Model,操作浏览器 发生变化的属性和方法DOM :Document Object Model,操作文档流 发生变化的属性和方法ECMAScript :JS代码的书写语法和书写规则
【JS的书写位置】 1. 行内式
直接把代码写在标签身上
(1)a标签:书写在href属性上
1 <a href ="javascript: JS代码" > 点我一下</a >
(2)非a标签:书写在行为属性上
1 2 <div onclick ="" > 点我一下</div >
例如【点我一下 】的代码是下方所示:
<a href="javascript: alert('hello world');">点我一下</a>
例如【点我一下】
的代码是下方所示: <div onclick=" alert('hello world') ">点我一下</div>
2. 内嵌式
把代码写在<script></script>标签对内
1 2 3 <script > alert('hello world' ) </script >
内嵌式JS代码,不需要任何依赖行为,打开页面就会执行。
3. 外链式
书写在一个.js文件内
1 2 <script src ="./test.js" > </script >
外链式JS代码,不需要任何依赖行为,打开页面就会执行。
【JS的变量】 定义变量:
变量名可以由“数字、字母、下划线、美元符”组成,并且不能以数字开头。
变量严格区分大小写
不能是关键字。如var、for、function等
最好是一些有意义的单词,可以是拼音(不要用拼音缩写)
【JS的输出】
【JS的数据类型】 【JS的数据】
- 基本数据类型
- 数值类型Number(十进制数、科学计数法、其他进制)
- 字符串类型String(单/双引号包裹)
- 布尔类型Boolean(true和false)
- 空类型
- Undefined(表示没有值)
- Null(表示有值,但为空值)
- 引用数据类型
- 对象数据类型
- 数组数据类型
typeof 用来检查一个变量的数据类型
1 console .log(typeof num);
【JS基本数据类型转换】 1. 转数值(Number) 2. 转字符串(String) 3. 转布尔(Boolean) 会被转换为false的内容有0、NaN、''、undefined、null,
【JS的运算符】 1. 算数运算符
+:进行加法运算
两边都是数字/布尔时,进行数学运算
任意一边是字符串时,进行字符串的拼接
-:进行减法运算
*:进行乘法运算
/:进行除法运算
%:进行取余运算
2. 赋值运算符
=:进行赋值+=:加等于-=:减等于*=:乘等于/=:除等于%=:取余等于
3. 比较运算符
>:大于<:小于>=:大于等于<=:小于等于==:等于===:全等于!=:不等于(只比较值 ,不考虑数据类型 )!==:不全等(只要值 和数据类型 任何一个不相等,就是true)
4. 逻辑运算符
&&:与(需要两边都是true,结果才为true)||:或(任意一边是true,结果为true;两边全是false,结果才为false)! :非(取反)
5. 自增自减运算符
分为前置和后置
【条件分支语句】 if 1 2 3 4 5 if () { } else if () { }
1 2 3 4 5 6 7 if () { } else if () { } else { }
案例:判断平年还是闰年? 视频地址 1 2 3 4 5 6 7 8 9 10 var year = 2078 if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0 ) { console .log(year + '是闰年' ) } else { console .log(year + '不是闰年' ) }
switch 1 2 3 4 5 6 7 8 9 switch ( 已知条件 ) { case 情况1 : 执行语句 break case 情况2 : 执行语句 break }
1 2 3 4 5 6 7 8 9 10 11 12 switch ( 已知条件 ) { case 情况1 : 执行语句 break case 情况2 : 执行语句 break default : 执行语句 }
案例:一年中的第几天? 视频地址 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 var year = 2008 var month = 8 var date = 8 var total = 0 switch ( month ) {case 12 : total += 30 ; case 11 : total += 31 ; case 10 : total += 30 ; case 9 : total += 31 ; case 8 : total += 31 ; case 7 : total += 30 ; case 6 : total += 31 ; case 5 : total += 30 ; case 4 : total += 31 ; case 3 : if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0 ) { total += 29 } else { total += 28 } case 2 : total += 31 ; } total += date console .log('今天是这一年的第' + total + '天' )
【循环语句】 while 1 2 3 4 while ( 循环条件 ) { 重复执行语句 … }
1 2 3 4 5 6 7 8 9 10 11 var n = 0 while (n < 3 ) { console .log('打你一下' ) n++ } console .log('亲你一下' )
do while
初始变量在条件以内时,while和do while一样
初始变量在条件以外时,while不执行,do while执行一次
1 2 3 4 do { 重复执行语句 … } while ( 条件 )
案例:请回答弹窗问题! 1 2 3 4 5 6 7 8 9 10 11 do { var result = prompt('你爱不爱我?(爱/不爱)' ) console .log(result) } while ( result !== '爱' ) alert('宝贝我也爱你鸭!' )
for 1 2 3 4 for ( 定义初始变量; 条件判断; 改变初始值 ) { 重复执行语句 … }
1 2 3 4 5 6 for ( var i = 0 ; i < 3 ; i++ ) { console .log('打你一下' ) } console .log('亲你一下' )
案例:打印星号正方形方阵、三角形、九九乘法表(视频教程 )
案例:寻找最大公约数、最小公倍数(视频教程 )i = max,看的时候注意一下)
【JS函数】 1. 函数定义阶段 把代码装进“盒子”里
1 2 3 4 function fn ( 装在盒子里的代码 … }
2. 函数调用阶段 把“盒子”里的代码执行
案例演示 1 2 3 4 5 6 7 function fn ( console .log('我是一个叫做 fn 的函数' ) } fn()
定义函数过程中,小括号叫形参。函数内部使用,
调用函数过程中,小括号叫实参。进行赋值,
1 2 3 4 5 6 7 8 9 10 11 function fn ( a, b ) console .log('我是一个叫做 fn 的函数' ) console .log(a) console .log(b) } fn( 10 , 20 ) fn( 100 , 200 )
3. 函数的返回值 1 2 3 4 5 6 function fn ( 装在盒子里的代码 … return 结果 }
案例:计算n的阶乘,计算结果赋值给新的变量 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 function fn ( n ) var total = 1 while (n >= 1 ) { total *= n n-- } return total } var r1 = fn( 10 )var r2 = fn( 12 )console .log(r1, r2)
return total,调用时控制台会打印undefined无定义的结果
对JS函数的总结:
函数就是 JS 中的一个 数据类型 而已(看做装代码的盒子)
函数定义阶段,不执行函数体内代码,调用一次执行一次。
形参:定义在 函数内部 使用的变量形参赋值 的内容
在函数内部使用 return 给函数添加一个结果,作为函数的返回值。
【递归函数】 递归函数是函数的一种应用方式,包含递的过程和归的过程。
所以需要满足:(1)调用自身(2)有结束条件
1 2 3 4 5 function fn (n ) if (n === 1 ) return 1 ; return n * fn(n - 1 ); }
案例:求斐波那契数列第n位数字(1、1、2、3、5、8、13、21、34、55 …) 1 2 3 4 function fn (n ) if (n==1 || n==2 ) return 1 ; return fn(n-1 ) + f(n-2 ); }
【作用域】 一个变量可以在什么范围内使用
范围:
全局作用域:一个页面就是一个全局作用域
私有作用域:只有函数,生成私有作用域
使用:
定义:声明在什么位置的变量就是哪一个作用域的变量
访问:自己作用域内有该变量的话那就用自己的,没有的话就用父级的,到全局都没有的话就报错
赋值:自己给自己作用域某变量赋值,没有的话就赋值父级的,再没有的话就赋值全局的,到全局都没有的话就直接定义该变量为全局变量并赋值
【JS引用数据类型】 1.对象数据类型 对象 可以看成一个能放很多书的书架 ,我们需要哪个内容的时候,只要按照书名拿出来,翻开就能看到内容了。
(1) 创建对象 创建一个对象(Object):
1 2 3 4 5 var obj = { hair : '没招' }
对象:就是一个“键值对”的集合
一个对象可以有多个键值对,用逗号分隔开。
1 2 3 4 5 6 7 var obj = { a : 100 , b : true , c : 'hello world' }
(2) 对象的操作 就是对象内 键值对 的操作
增:向对象内增加一个键值对
1 2 3 4 5 obj.name = '小灰狼' obj['age' ] = 18
删:删除对象内的一个键值对
1 2 3 4 5 delete .obj.namedelete .obj['age' ]
改:修改对象内某键值对的值
查:访问对象内某一个键的值
1 2 3 4 5 console .log( obj.name )console .log( obj['age' ] )
2. 数组数据类型 数组(Array):有序的 数据 的集合
数组中可以存放任何数据类型。(字符串要加引号)
1 var arr = [100 , true , 'hello world' ]
(1) 创建数组 和对象数据类型的区别是,数组数据类型每个数据没有键名,但有序号,也叫索引和下标(从0开始)。
1 2 3 4 5 var arr = [100 , true , 'hello world' ] console .log( arr )
(2) 数组的操作
长度的操作
获取长度:console.log( arr.length )(长度是个属性)
设置长度:arr.length = 3(当成赋值就行)
数据的操作
获取数据:console.log( arr[2] )(获取索引为2的数据)
设置数据:arr[2] = 5678(当成赋值就行)
(3) 数组的遍历 1 2 3 4 5 6 7 8 var arr = [100 , 200 , 300 , 400 , 500 , 600 , 700 ] console .log( arr )for (var i = 0 ; i < arr.length; i++) { console .log( arr[i] ) }
【排序】 1. 冒泡排序(Bubble Sort) 从头开始,两两比较数据大小,交换位置,到末尾为一轮,每一轮完成时都会将最大的数换到后面,重复n-1轮。
视频教程
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 var arr = [ 9 , 3 , 6 , 2 , 4 , 1 , 8 , 5 , 7 ] console .log( arr )for (var j = 0 ; j < arr.length - 1 ; j++) { for (var i =0 ; i < arr.length - 1 - j; i++) { if (arr[i] > arr[i + 1 ]) { var temp = arr[i] arr[i] = arr[i + 1 ] arr[i + 1 ] = temp } } } console .log( arr )
2. 选择排序(Select Sort) 不要过多关注数据,需要关注索引
从头开始,两两比较索引大小,到末尾为一轮,选择最小的数据往前换,每一轮完成时都会将最小的数换到前面,重复n-1轮。
[ 9, 3, 6, 2, 4, 1, 8, 5, 7 ]
索引 0 1 2 3 4 5 6 7 8
↓
假设最小数字的索引是 :0 //从0开始
真实最小数字的索引是 : //该轮比较中的最小数的索引
交换两处的索引位置的数据
视频教程
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 var arr = [ 9 , 3 , 6 , 2 , 4 , 1 , 8 , 5 , 7 ] console .log( arr )for (var j = 0 ; j < arr.length - 1 ; j++) { var minIndex = j for (var i = j + 1 ; i < arr.length; i++) { if (arr[i] < arr[minIndex]) { minIndex = i } } var temp = arr[j] arr[j] = arr[minIndex] arr[minIndex] = temp } console .log( arr )
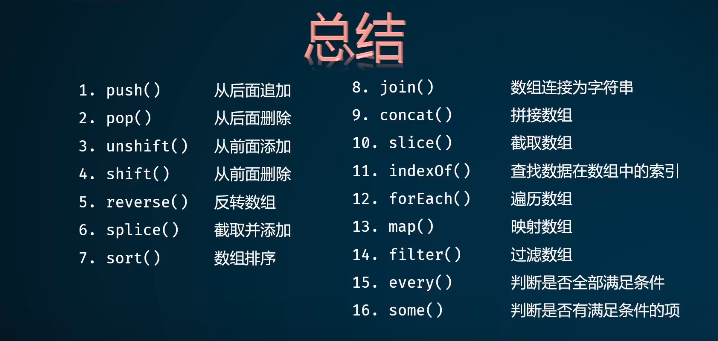
【JS数组常用方法】 帮助我们对数组进行快速操作
下图中,左边会改变原始数组,右边不改变原始数组
push()方法 将数据追加到数组末尾,最新的长度(可以知道加上后的长度)
1 2 3 4 5 6 7 8 9 10 11 12 13 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var result = arr.push( '追加的' )console .log( arr )console .log( result )
pop()方法 删除数组末尾数据被删除的数据(可以知道被删除的是啥)
unshift()方法 将数据添加到数组最前,最新的长度(可以知道加上后的长度)
shift()方法 删除数组开头数据被删除的数据(可以知道被删除的是啥)
reverse()方法 将数组反转,反转后的数组(可以知道反转后是啥)
splice()方法 删除数组中若干数据,并选择是否插入新的数据,被删除的数据(以新数组的形式)
1 2 3 4 5 6 数组.splice( 开始索引, 多少个, 要插入的数据 )
sort()方法 对数组中的元素进行排序排好序的新数组(可以知道排序后是啥)
1 2 3 4 5 6 数组.sort() 数组.sort( function (a, b ) return a - b } ) 数组.sort( function (a, b ) return b - a } )
join()方法 将数组用连接符连接成为一个字符串连接好的字符串(可以知道连接后是啥)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var res = arr.join( '-' ) console .log( arr )console .log( res )
concat()方法 将其他数组和数组拼接在一起拼接好的新数组(可以知道拼接后是啥)
1 2 var res = arr.concat( [ 500 , 600 ] )
slice()方法 ‘截取’数组中的某些数据截取出来的内容(以新数组的形式)
1 2 3 4 5 6 数组.slice( 开始索引, 结束索引 )
1 2 var res = arr.concat( [ 500 , 600 ] )
indexOf()方法 查找’数据’在数组中的索引位置
若有该数据,返回第一次出现的索引位置
若没有该数据,返回-1
forEach()方法 ‘遍历’数组
1 2 3 4 数组.forEach( function (item ,index, arr )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )arr.forEach( function (item, index, arr ) console .log(item) console .log(index) console .log(arr) console .log('-----------------' ) })
map()方法 ‘映射’数组映射好的数组
1 2 3 4 数组.map( function (item ,index, arr )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var res = arr.map( function (item, index, arr ) return item * 10 }) console .log( res )
filter()方法 ‘过滤’数组过滤好的新数组
1 2 3 4 数组.filter( function (item ,index, arr )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var res = arr.filter( function (item, index, arr ) return item > 150 }) console .log( res )
every()方法 判断数组是不是每一项都满足条件布尔值(true和false)
1 2 3 4 数组.every( function (item ,index, arr )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var res = arr.every( function (item, index, arr ) return item > 50 }) console .log( res )
some()方法 判断数组是不是有某一项满足条件布尔值(true和false)
1 2 3 4 数组.some( function (item ,index, arr )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var arr = [ 100 , 200 ,300 , 400 ]console .log( arr )var res = arr.some( function (item, index, arr ) return item > 150 }) console .log( res )
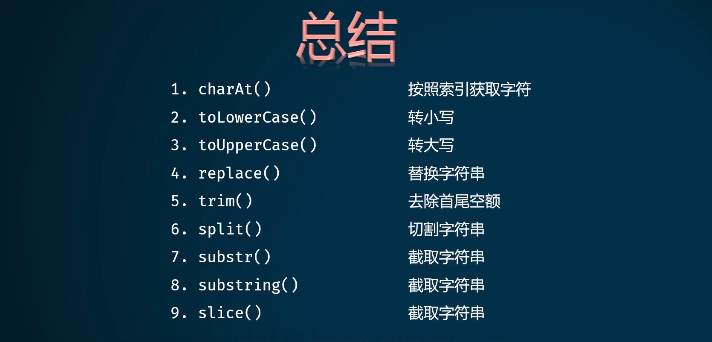
【JS字符串常用方法】 '百里飞洋,你真帅'
索引: 0 1 2 3 4 5 6 7
(索引从0开始,依次加1)
一定要注意substr、substring和slice方法的参数
chatAt()方法 获取对应索引位置的字符
1 2 3 4 5 6 7 8 9 10 11 var str = '百里飞洋,你真帅' console .log( str )var res = str.chatAt( 3 )console .log( res )
toLowerCase()方法 将字符串内的字母全部转换为小写转换好的字符串
toUpperCase()方法 将字符串内的字母全部转换为大写转换好的字符串
replace()方法 将字符串内第一个满足换下内容的片段替换成换上内容替换好的字符串
1 字符串.replace( 换下内容, 换上内容 )
trim()方法 去除字符串首尾的空格去除空格后的字符串
split()方法 按照分隔符将字符串切割成为一个数组(分隔符必须是字符串内已经有的)切割后的数组
1 2 3 4 5 6 7 8 9 10 11 var str = '2070-3-22' console .log( str )var res = str.split( '-' ) console .log( res )
substr()方法 截取字符串截取出来的字符串
1 2 字符串.substr( 开始索引, 多少个 )
substring()方法 截取字符串截取出来的字符串
1 2 3 字符串.substring( 开始索引, 结束索引 )
slice()方法 截取字符串截取出来的字符串
不是数组方法,只是重名
1 2 3 字符串.slice( 开始索引, 结束索引 )
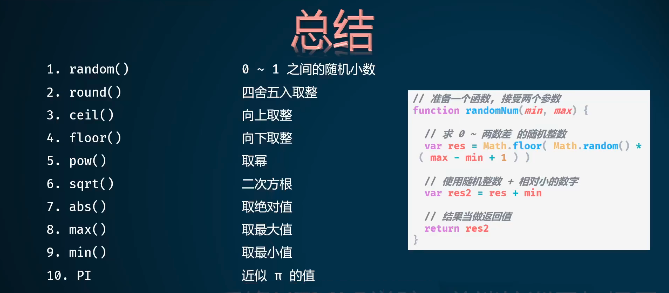
【JS数字常用方法】 帮助我们对数字进行快速操作
下图最后一个PI是个属性,不是方法,使用时不用加小括号,获取到的是一个近似π的值
random()方法 获取 0 ~ 1 之间的随机小数(包含 0 ,但是不包含 1 )
round()方法 对数字进行四舍五入取整整数
ceil()方法 对数字进行向上取整整数
floor()方法 对数字进行向下取整整数
pow()方法 对数字进行取幂运算(也就是计算一个数的某次方)取幂后的结果
sqrt()方法 对数字进行二次方根运算(也就是计算平方根)二次方根后的结果(仅保留正数部分,因此也是计算算术平方根)
abs()方法 对数字进行绝对值运算绝对值后的结果
max()方法 获取若干数字的最大值
1 Math .max( 数字1 , 数字2 , 数字3 , … )
min()方法 获取若干数字的最小值
1 Math .min( 数字1 , 数字2 , 数字3 , … )
PI属性 不是方法,是属性,不用加小括号近似π的值(因为普通计算机最多保留到小数点后17位,并不完全等于π)
1 2 3 4 5 var res = Math .PIconsole .log( res )
案例:获取随机整数 封装函数,获取一个范围内的随机整数
为啥要封装?因为random()方法只能获取到0 ~ 1之间的随机小数,所以需要自己制作一个方法。
获取 0 ~ 10 之间的随机整数(不太公平的方法)
使用 Math.random() 获取 0 ~ 0.999… 之间的随机小数
把它乘以 10,得到 0 ~ 9.999… 之间的随机小数
结果用 Math.round 进行取整,就得到 0 ~ 10 之间的随机整数(但取到0或10的概率是其他值的一半)1 2 3 4 5 6 7 8 var r1 = Math .random()var r2 = r1 * 10 var res = Math .round( r2 )console .log(res)
获取 0 ~ 10 之间的随机整数(概率比较平均的方法)
使用 Math.random() 获取 0 ~ 0.999… 之间的随机小数
把它乘以 11,得到 0 ~ 10.999… 之间的随机小数
结果用 Math.floor 进行向下取整,就得到 0 ~ 10.999 之间的随机整数(概率比较平均)1 2 3 4 5 6 7 8 var r1 = Math .random()var r2 = r1 * 11 var res = Math .floor( r2 )console .log(res)
获取 0 ~ 20 之间的随机整数(概率比较平均的方法)
使用 Math.random() 获取 0 ~ 0.999… 之间的随机小数
把它乘以 21,得到 0 ~ 20.999… 之间的随机小数
结果用 Math.floor 进行向下取整,就得到 0 ~ 20.999 之间的随机整数(概率比较平均)1 2 3 4 5 6 7 8 var r1 = Math .random()var r2 = r1 * 21 var res = Math .floor( r2 )console .log(res)
【找规律】封装函数,获取一个范围内的随机整数
获取 0 ~ 10 之间的随机整数:Math.random() * 11,然后向下取整
获取 0 ~ 20 之间的随机整数:Math.random() * 21,然后向下取整
获取 0 ~ X 之间的随机整数:Math.random() * (X+1),然后向下取整
获取 10 ~ 20 之间的随机整数:0 ~ 10 之间的随机整数,然后 + 10
获取 10 ~ 30 之间的随机整数:0 ~ 20 之间的随机整数,然后 + 10
获取 20 ~ 30 之间的随机整数:0 ~ 10 之间的随机整数,然后 + 20
获取 X ~ Y 之间的随机整数:0 ~ 两数差 之间的随机整数,然后 + 小一点的数字
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 function randomNum (min, max ) var min = 15 var max = 26 var res Math .floor( Math .rendom() * (max - min + 1 )) var res2 = res + min return res2 }
使用时直接调用上面封装好的函数randomNum(x,y)即可:
1 2 var res = randomNum(10 ,20 )
【JS时间常用方法】 创建时间(Date)对象
1 2 3 4 5 var time = new Date ()console .log( time )
创建指定节点的时间对象
注意:参数里月份的数字从0开始数!参数里月份的数字从0开始数!参数里月份的数字从0开始数! 重要的事情说三遍!!!
1 2 3 4 5 6 var time = new Date ( 2022 ,1 ,23 ,11 ,22 ,18 )console .log( time )
输出结果包含很多信息:
1 2 Wed Mar 31 2021 09 :40 :25 GMT+0800 (中国标准时间)
(1) 时间获取 getFullYear()方法 获取事件对象中的年份信息
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var year = time.getFullYear()console .log( year )
getMonth()方法 获取事件对象中的月份信息
注意:0表示1月,11表示12月
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var month = time.getMonth()console .log( month )
getDate()方法 获取事件对象中的日期信息
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var date = time.getDate()console .log( date )
getHours()方法 获取事件对象中的小时信息
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var hours = time.getHours()console .log( hours )
getMinutes()方法 获取事件对象中的分钟信息
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var minutes = time.getMinutes()console .log( minutes )
getSeconds()方法 获取事件对象中的秒钟信息
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var seconds = time.getSeconds()console .log( seconds )
getDay()方法 获取事件对象中的星期信息
注意:星期从0开始数!星期从0开始数!星期从0开始数! 重要的事情说三遍!!!
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var week = time.getDay()console .log( week )
getTime()方法 获取事件对象中的时间戳信息
计算机元年(格林威治时间)1970-1-1 0:0:0任意一个时间和格林威治时间相差的毫秒数 ,注意是毫秒,不是秒
1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )var ms = time.getTime()console .log( ms )
(2) 时间设置
时间设置不能设置星期,因为设置年月日会自动匹配
1 2 3 4 5 6 7 事件对象.setFullYear( 数字 ) 事件对象.setMonth( 数字 ) 事件对象.setDate( 数字 ) 事件对象.setHours( 数字 ) 事件对象.setMinutes( 数字 ) 事件对象.setSeconds( 数字 ) 事件对象.setTime( 数字 )
setFullYear()等方法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 var time = new Date ()console .log( time )time.setFullYear( 2022 ) time.setMonth( 2 ) time.setDate( 23 ) time.setHours( 11 ) time.setMinutes( 22 ) time.setSeconds( 18 ) console .log( time )
setTime()方法 1 2 3 4 5 6 7 8 9 10 11 var time = new Date ()console .log( time )time.setTime( 1016853738151 ) console .log( time )
案例:获取两节点时间差 封装函数,获取两个时间节点之间的时间差
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 var time1 = new Date ( 2021 , 1 , 23 , 11 , 22 , 18 )var time2 = new Date ( 2021 , 1 , 25 , 3 , 45 , 36 )var ms1 = time1.getTime()var ms2 = time2.getTime()var sub = Math .ceil( (ms2 - ms1 ) / 1000 ) console .log( sub )
下面开始对秒数进行换算:
1 2 3 4 5 6 7 8 9 10 11 var day = Math .floor( sub / (60 * 60 * 24 ) )var hours = Math .floor( sub % (60 * 60 * 24 ) / (60 * 60 ) )var minutes = Math .floor( sub % (60 * 60 ) / 60 )var seconds = sub % 60 console .log( day, hours, minutes, seconds )
封装成函数,获取两个时间节点之间的时间差
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 var time1 = new Date ( 2021 , 1 , 23 , 11 , 22 , 18 )var time2 = new Date ( 2021 , 1 , 25 , 3 , 45 , 36 )function getDiff ( time1, time2 ) var ms1 = time1.getTime() var ms2 = time2.getTime() var sub = Math .ceil( (ms2 - ms1 ) / 1000 ) var day = Math .floor( sub / (60 * 60 * 24 ) ) var hours = Math .floor( sub % (60 * 60 * 24 ) / (60 * 60 ) ) var minutes = Math .floor( sub % (60 * 60 ) / 60 ) var seconds = sub % 60 return { day : day, hours : hours, minutes : minutes, seconds : seconds } }
以后需要获取两时间节点时间差的时候,直接用getDiff( time1, time2 )函数调用就可以了:
1 2 var res = getDiff( time1, time2 )console .log(res)
特别感谢: