【千锋】H5大前端-学习打卡03(HTML+CSS)
【两栏布局】
如最常见的后台界面,左边侧面菜单导航,右边是自适应宽度的主界面。
方法1
1 | <div class="box1"></div> |
1 | * { |
方法2
1 | <div class="box1"></div> |
1 | * { |
calc()函数的使用
运用calc()函数,用于动态计算长度值
注意!运算符前后都要保留一个空格,如width: calc(100% - 200px);
任何长度值都可以使用calc()函数进行计算
calc()函数支持“加减乘除”(+ - * /)运算
calc()函数使用标准的数学运算优先级规则
【三栏布局】
方法1
1 | <div class="left"></div> |
1 | * { |
方法2
1 | * { |
【上中下布局】
页首、页尾高度固定,中间部分高度自适应。此外中间部分又是左中右三栏布局。
1 | <div class="top"></div> |
1 | * { |
【表单标签-进阶】
1. 单选框(radio)
相同 name 值的众多单选框中只能选中一个。
- 你的性别是?
我是猛男
我是仙女 - 你喜欢什么水果?
当然是苹果
我选择香蕉
葡萄也不错
1 | <input type="radio" name="sex"> 我是猛男 |
但是,上方单选框只有前面的圆圈管用,点文字是无效的,解决办法如下:
1 | <input type="radio" name="sex" id="man"> |
- 你的性别是?
加上id和<label for="">标签,此时点击文字也可以进行选择
如果设置一个默认选好的选项,可以挑一个input标签,加上checked="checked"属性:
其中可以不写等号和后面的值,直接简写为checked
1 | <input type="radio" name="sex" checked="checked">我是猛男 |
2. 复选框(checkbox)
- 你的爱好有什么?
抽烟
喝酒
烫头
1 | <input type="checkbox" name="like"> |
- 当然,想让文字点击有效,或设置默认选中值,也可以:
1 | <input type="checkbox" name="like" id="aaa"> |
这里能看出来checked="checked"和checked都是一样的
3. 上传文件和隐藏字段(file)
1 | <input type="file" name="" id=""> |
注意
<input type="image" src="">是图片代替提交按钮,不是指上传图片
此外页面中还经常会有用户看不到的信息藏在如下标签里:
1 | <!-- 隐藏按钮 --> |
网页中还会经常有一些禁用的按钮样式:
不满意
1 | <!-- 禁用,只读 --> |
他们都是给标签增加了 disabled="disabled"属性(或简写为 disabled)。
除了disabled,只读也可用readonly属性:
disabled
readonly
1 | <input type="text" disabled value="666666"> |
4. 下拉菜单(select)
1 | <select> |
size控制显示行数:
1 | <select size="3"> |
multiple控制选择个数(按住Ctrl或Shift):
1 | <select size="3" multiple> |
每一个<option></option>选项都需要加value值,提供给后端。
若给某一个加上selected属性,指默认选中的选项。
5. 文本域(textarea)
1 | <textarea></textarea> |
常用属性/样式:
cols="10"显示列数(不常用,一般用CSS)rows="20"显示行数(不常用,一般用CSS)placeholder="预置提示文字"value="提前已输入的文字"- CSS样式:
resize: ;重新设置大小。vertical(竖直可调节)、horizontal(水平可调节),both(默认),none(常用)
6. 字段集(fieldset)
1 | <fieldset> |
其中<legend>性别</legend>标题可以通过CSS的text-align:left/center/right;属性改变位置。
其他标签<fieldset>、<legend>、<input>的样式也能通过CSS改变。
【HTML5】
1. 基础和语法
简述:
- 一些标签不用写结束标记(
br,hr,img,link,meta) - 一些标签可省略结束标记(
li,dt,dd,p,option) - 一些标签可省略全部标记(
html,head,body,colgroup,tbody) - 属性值可使用双引号,也能使用单引号。
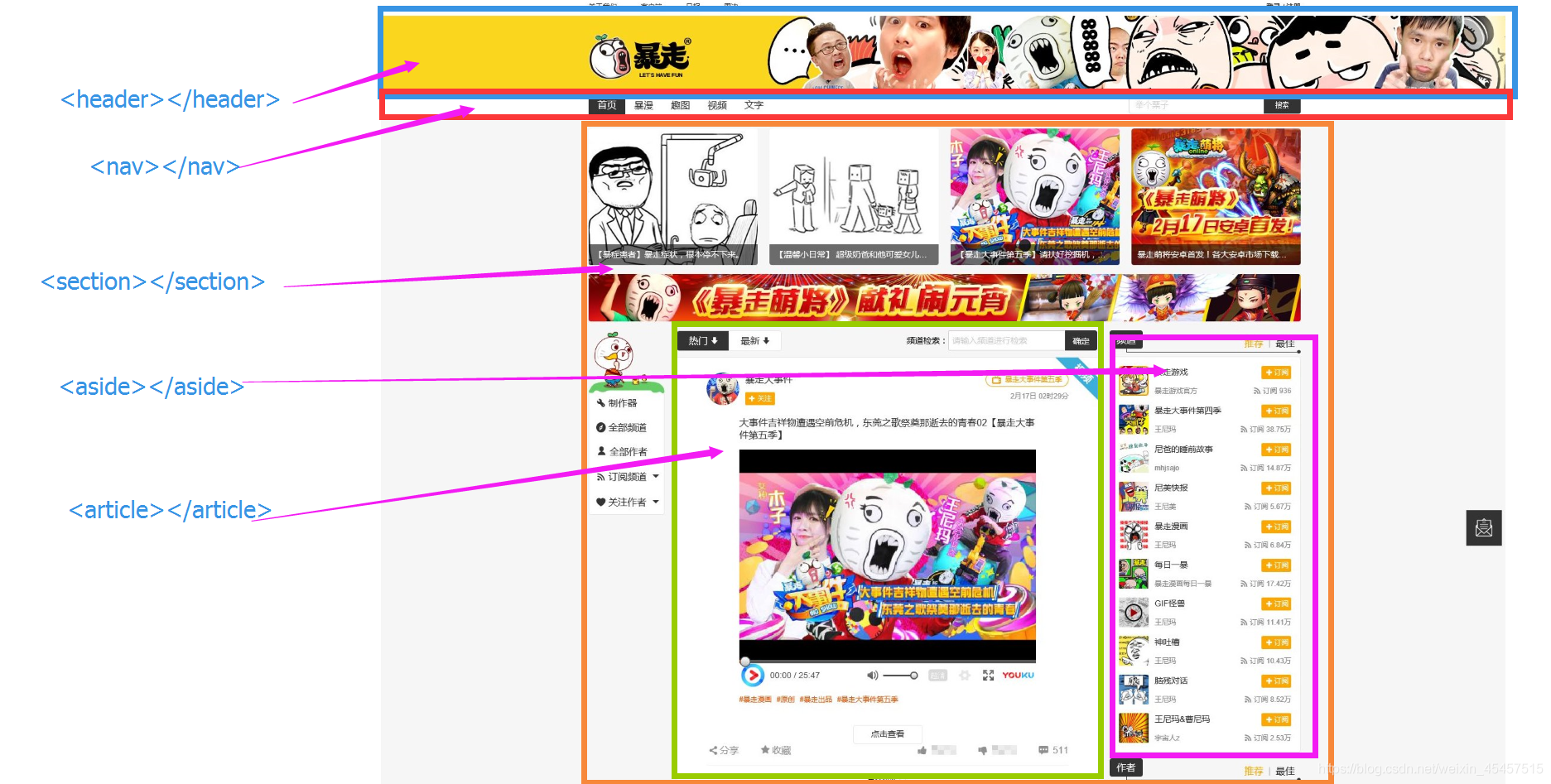
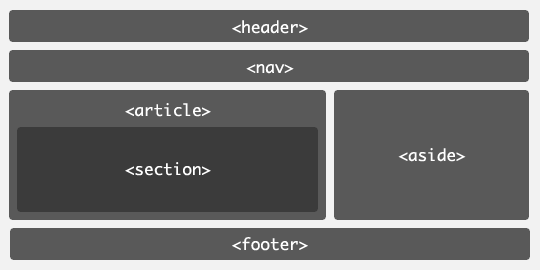
2. 新增语义化标签
section元素,表示页面中的一个内容区块
article元素,表示一块与上下文无关的独立的内容
aside元素,在article之外的,与article内容相关的辅助信息
header元素,表示页面中一个内容区块或整个页面的标题
footer元素,表示页面中一个内容区块或整个页面的脚注
nav元素,表示页面中导航链接部分
figure元素,表示一段独立的流内容,使用figcation元素为其添加标题(第一个或最后一个子元素的位置)
main元素,表示页面的主要内容(IE不兼容)
hgroup标题的一个分组
3. 新增音频标签
1 | <audio src="" controls></audio> |
- 控制栏:
controls或controls="controls" - 循环:
loop - 自动播放:
autoplay - 静音播放:
muted
4. 新增视频标签
1 | <video src="" controls></video> |
- 控制栏:
controls或controls="controls" - 循环:
loop - 自动播放:
autoplay - 静音播放:
muted - 海报(视频封面):
poster="" - CSS样式:宽和高
5. 增强表单
(1)input新增type属性
颜色选择
唤起拨号盘
滑动条
数值
URL类型
日期
月份类型
周类型
时间类型
选取时间
type="color" 生成一个颜色选择的表单type="tel" 唤起拨号盘表单type="search" 产生一个搜索意义的表单type="range" 产生一个滑动条表单(min=”100” max=”200” value=”100” step=”10”)type="number" 产生一个数值表单(min=”0” max=”10” value=”5” step=”2”)type="email" 限制用户必须输入Email类型type="url" 限制用户必须输入URL类型type="date" 限制用户必须输入日期type="month" 限制用户必须输入月份类型type="week" 限制用户必须输入周类型type="time" 限制用户必须输入时间类型type="datetime-local" 选取本地时间
在页面中要放在form表单中,并且每个input标签都要有name值
2
3
<input type="" name="">
></form>
(2)datalist选项列表
也叫数据列表,类似于下拉列表:
其实输入“帅”的话会筛选出“帅爸比”和“小帅哥”这两个选项,类似于“模糊搜索”的查询功能,可以配合后端使用。
1 | <input id="myName" list="names" placeholder="大家经常叫我啥名?" /> |
提示:option元素永远都要设置value属性
(3)新增属性
autofocus属性:
给文本框、选择框、或者按钮控件加上该属性,当页面打开时,该控件自动获得国标焦点,一个页面只能有一个。required属性:
验证输入不能为空,必填项,否则会阻断提交。multiple属性:
可以输入一个或多个值,每个值之间用逗号分开。
例如:<input type="email" multiple>,还可以用于file(多文件上传)。pattern属性:
将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。
例如:<input pattern="[0-9][A-Z]{3}" title="输入内容" placehoder="输入一个数和三个大写字母">
更多新增属性请查看相应教学网站。
【CSS3】
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能。然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
【区别】:
1. “优雅降级”从复杂的现状开始,并试图减少用户体验的供给。
2. “渐进增强”是从一个非常基础的、能够起作用的版本开始。并不断扩充,以适应未来环境的需求。
1. 选择器
本文未完成,剩余视频课程请见:
https://www.bilibili.com/video/BV17z4y1D7Yj?p=109
2. 文本/盒子阴影
3. 边框样式
4. 字体引入
5. 怪异盒
6. 弹性盒
7. 折行与行间距
【弹性盒布局】
【移动端布局】
【多列布局】
【响应式布局】
【单位转换】
em 和 rem
vw 和 vh
【渐变】
【动画过渡】
【平移/缩放/旋转/倾斜】
【关键帧动画】
【3D平移/旋转/缩放】
【网格布局】
特别感谢: