【青训营01】前端与 HTML
字节跳动讲师:韩广军、赵文博
笔记撰写整理:百里飞洋
特别声明:本文为“字节跳动青训营”内部前端系列培训个人笔记,因课程版权与个人意愿等多方面原因,可以分享本文链接,但不接受随意转载,违者自行承担相应后果(包括但不限于与稀土掘金等平台的法律纠纷),感谢理解!
一、关于前端
1. 什么是前端?
- 解决GUI(图形用户界面的)人机交互问题
- 跨终端:
- PC/移动浏览器
- 客户端/小程序
- VR/AR等
- Web技术栈
- HTML(结构和内容)
- CSS(样式)
- JavaScript(行为)
- HTTP(网络协议)
一句话总结:前端工程师是使用Web技术栈解决多端图形界面交互问题的工程师。
2. 前端技术栈
最基础的有三层:
- HTML(结构和内容)
- CSS(样式)
- JavaScript(行为)
这三种东西运行在浏览器,通过网络协议与服务器端进行通信。
3. 前端应该关注哪些方面?
功能、美观、无障碍(如色盲等)、安全、性能、兼容性、用户体验
4. 前端的边界?
随着技术的发展,前端早已超出了做一个页面分范畴,比如:
Node.js开发服务器端的应用Electron或React Native开发客户端的应用WebRTC进行P2P的传输,实现一个多人的会议WebGL开发流畅的3D游戏WebASSEMBLY把C++和Rust或其他语言编写的代码编译成可直接在浏览器中运行的代码
前端在互联网行业里面属于发展非常快的领域,我们的技术在不断更新,我们也要持续学习才能跟上发展。
5. 开发环境
入门门槛很低:
- 浏览器:如
IE/Edge、Chrome、Firefox、Safari - 编辑器:如
VSCode、Vim、WebStorm
二、HTML
1. HTML是什么?
HyperText Markup Language(超文本标记语言)
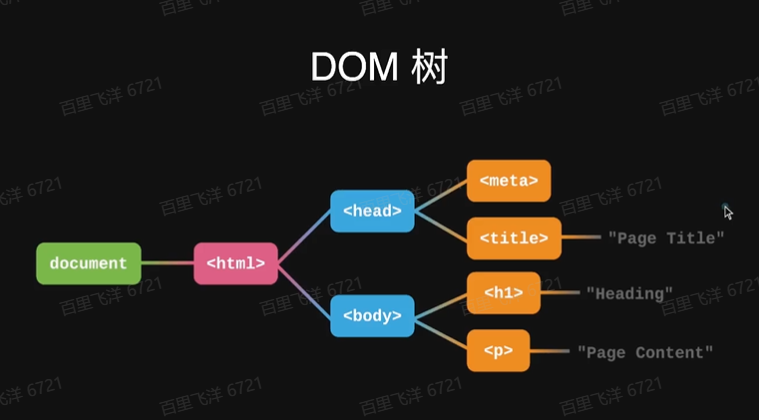
浏览器拿到HTML代码后会对其进行解析,解析出来一个DOM树,每一个节点称为DOM节点。
2. HTML语法
- 标签和属性不区分大小写,推荐小写
- 空标签可以不闭合,比如
input、meta - 属性值推荐用双引号包裹
- 某些属性值可以忽略,比如
required(输入框必填)、readonly
3. HTML标签
以下为简单列举
标题h1~h6
有序列表ol
无序列表ul
定义列表dl、dt(标题或内容)、dd(具体描述)
链接a
图片img
音频audio
视频video
输入input
-有很多类型,如range、number、date、checkbox、radio;
-也有一些属性如list="countries",结合datalist标签可快捷输入内容文本区域textarea
下拉选择select、option
引用标签
- 长引用
<blockquote>:块级引用,用于引用一大段话,有一个city="网址"属性可以标明来源 - 短引用
<cite>:可用于引用名字、章节或标题 - 引用
<q>:和cite差不多,也是短引用,区别是一般cite引用章节名、q引用之前该章节提到的具体的内容
- 长引用
代码code:会用等宽字体来展示
长代码pre:包裹在有多行内容的code标签外面
表示强调:
strong标签(更突出含义上的重要性、严重性、紧急性)或em标签(更多地表示语气上的重读等强调)
4. 内容划分
一般的网站内容划分小例子:
三、HTML的语义化
1. 语义化是什么?
- HTML中的
元素、属性及属性值都拥有某些含义 - 开发者应该遵循
语义来编写HTML,比如:- 有序列表用
ol,无序列表用ul lang属性表示内容所使用的语言
- 有序列表用
2. 谁在使用我们写的代码?
- 开发者 - 修改、维护页面
- 浏览器 - 展示页面
- 搜索引擎 - 提取关键词、排序
- 屏幕阅读器 - 给盲人读页面内容
3. 语义化的好处
- 代码可读性
- 可维护性
- 搜索引擎优化
- 提升无障碍性
HTML是传达内容的,而不是传达样式的。
1 | <p style="font-size:32px">前端工程师的自我修养</p> |
比如上方代码就没有下方代码传达得更好:
1 | <h1>前端工程师的自我修养</h1> |
4. 如何做到语义化?
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 百里飞洋!
若存在错误或不当之处,还望兄台不吝赐教,期待与您交流!
评论