【前端】HTML页面中自动循环播放的背景视频
HTML<video>标签
<video> 标签定义视频,比如电影片段或其他视频流,是 HTML5 的新标签。
目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
- MP4 = MPEG 4文件使用 H264 视频编解码器和AAC音频编解码器
- WebM = WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
- Ogg = Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
提示和注释:可以在
<video>和</video>标签之间放置文本内容,这样不支持<video>元素的浏览器就可以显示出该标签的信息。
可选属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放、暂停、音量等按钮。 |
| height | (pixels) | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 如果出现该属性,视频的音频输出为静音。 |
| poster | (URL) | 规定视频正在下载时显示的图像,直到用户点击播放按钮。 |
| preload | auto metadata none |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | (URL) | 要播放的视频的 URL。 |
| width | (pixels) | 设置视频播放器的宽度。 |
实例练习
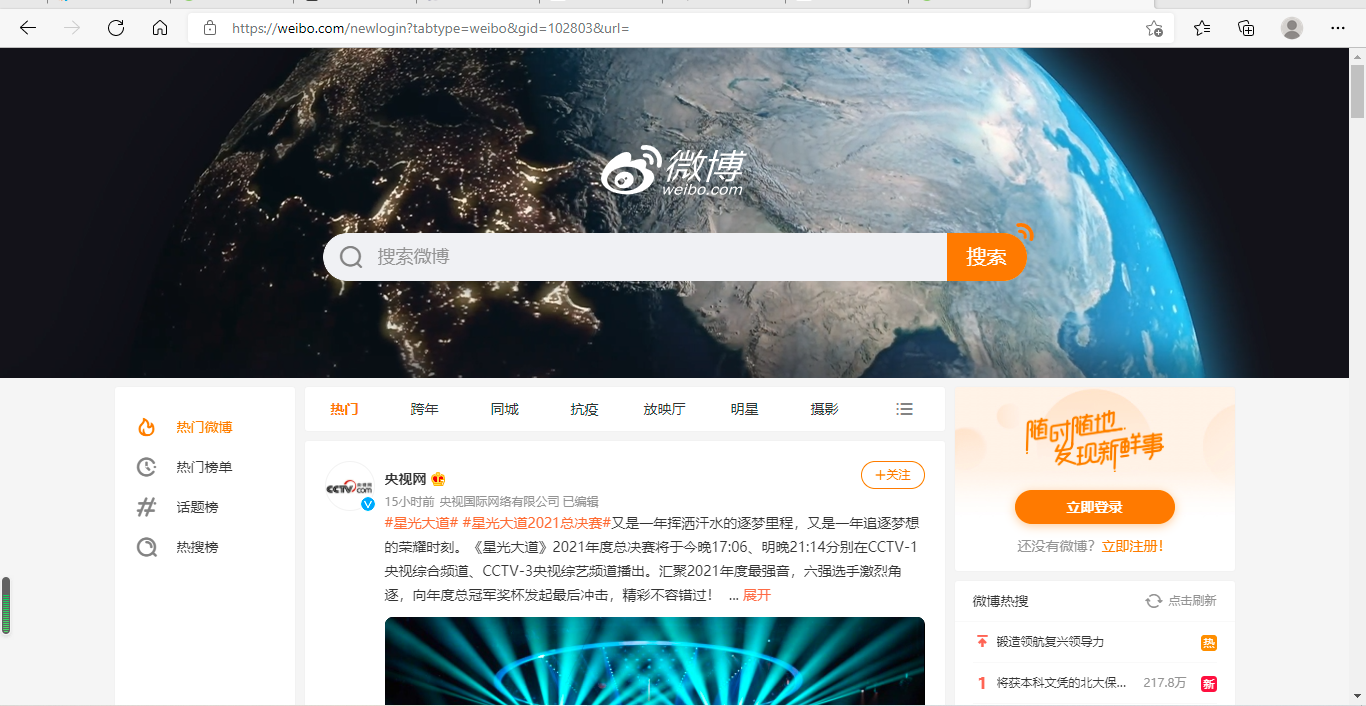
复刻 微博新版 登录页的顶部视频部分:
1 | <div class="Box-top"> |
1 | /* author: BarryFlynn */ |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 百里飞洋!
若存在错误或不当之处,还望兄台不吝赐教,期待与您交流!
评论