【前端】学习路线及课程资源
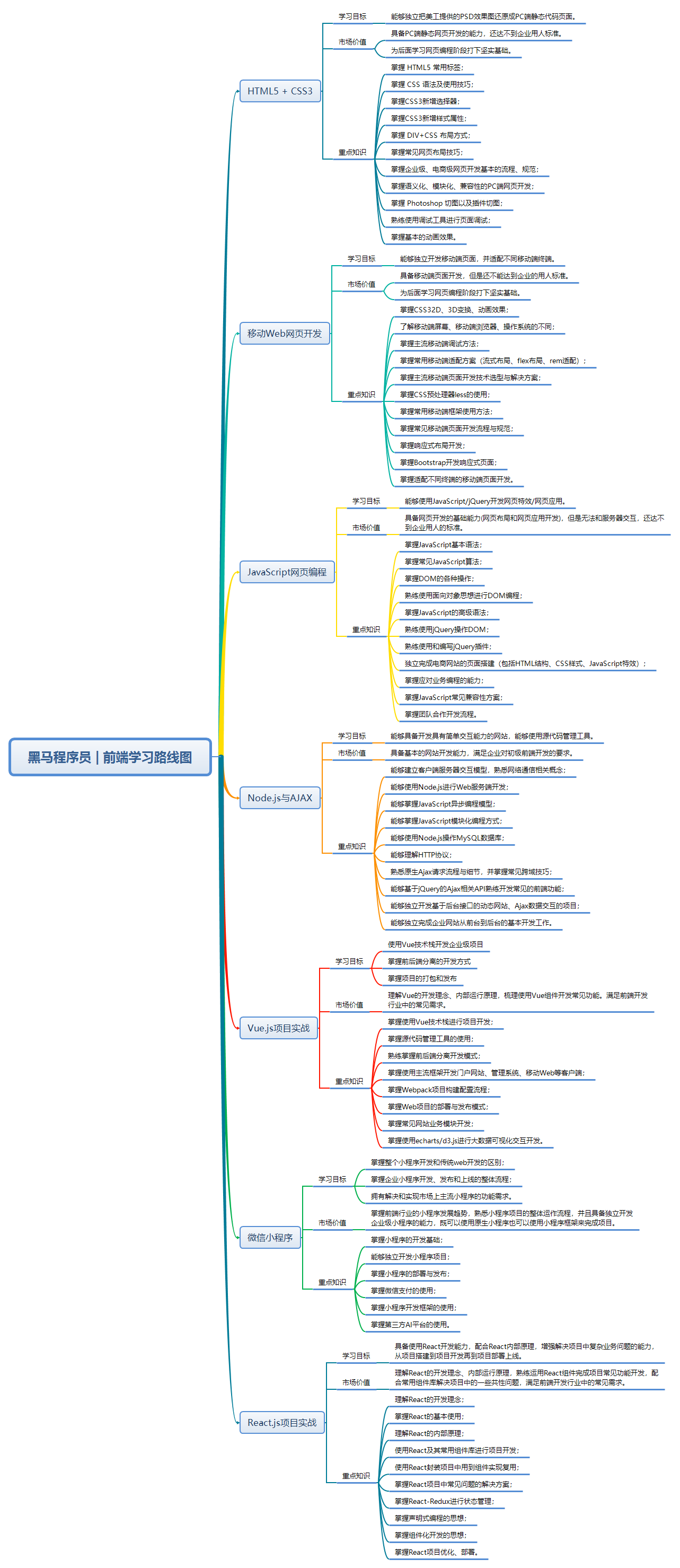
一、前端学习路线图
》 2021年传智教育
》 黑马程序员
二、视频网课
三、教程网站
W3school:https://www.w3school.com.cn/
四、我的路线
1、 前端在软件开发的作用和地位
前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好。前端开发是一项很特殊的工作,涵盖的知识面非常广从html到各种各样的框架,既有具体的技术,又有不断学习的能力。简单地说,它的主要职能就是把程序操作的界面更好地呈现给用户。听起来比较复杂,但前端开发的门槛其实非常低,与后端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。所以,对于从事IT工作的人来说,前端开发是个不错的初入点。
当我们学习完vue.js、react.js、angular.js之后,我们不仅仅只会做电脑或者手机浏览器中的各种各样的页面,我们还可以去做手机app,微信小程序,支付宝小程序等,许许多多的东西,在做这些软件时,我们只需要后端为我们提供各种各样的接口就可以(简单来讲,前端存不了信息,我们需要把想要保存的信息交给后端,把想要的信息从后端拿过来用。)
2、 项目开发学习路径
- HTML
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=1 选集:p1-p59)
目标:制作简单的html页面 - CSS
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=60 选集:p60-p273)
目标:让html变得好看 - HTML5+CSS3【可以制作简单PC端的页面】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=274 选集:p274-p407)
目标:学习HTML+CSS新特性 - 移动端web页面【可以制作简单手机端页面】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=408 选集:p408-p432)
目标:学习了解移动端web页面 - Flex伸缩布局
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=433 选集:p433-p458)
目标:掌握Flex布局,可以更好的为html页面进行排版 - rem布局+Bootstrap 【可以制作手机端页面】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1pE411q7FU?p=459 选集:p459-p515)
目标:掌握rem作用和了解Bootstrap框架 - JavaScript语法 【可以制作交互式前端页面】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1ux411d75J)
目标:掌握JS基本语法使用。 - jQuery 【可以在项目中使用插件】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1a4411w7Gx)
目标:掌握JQ语法的基本使用,可以在项目中使用插件。 - Ajax【可以实现简单的前后端交互】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1zs411h74a?spm_id_from=333.999.0.0)
目标:了解前后端是什么,掌握Ajax使用,简单的前后端交互。 - Vue基础
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1V44y177zD?p=1 选集(p1-p140))
目标:了解vue基础语法 - Vue-cli3脚手架
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1V44y177zD?p=141 选集(p141-p148))
目标:掌握Vue-cli脚手架的使用。 - 实战项目(Vue+element) 【可以实现前后端分离开发】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1mQ4y1r7yZ)
目标:制作一个前后端分离项目 - Vuex
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1ea411A7GF)
目标:学习了解Vuex - Uniapp 【可以前后端分离开发微信小程序、支付宝小程序、手机app等】
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV1vh411B7Sb)
目标:学习掌握Uniapp使用,制作一个实战项目 - React
学习方式:视频-地址(哔哩哔哩:https://www.bilibili.com/video/BV14y4y1g7M4)
目标:学习掌握React,制作一个React实战项目 - Angular
学习方式:官方文档自主学习(https://angular.cn)
目标:尝试自主学习新框架,学会看官方文档,制作一个实战项目,实战项目就存在官方文档当中
特别篇.基于JS的后端语言Node
学习方式:在学习了14.ajax之后就可以开始学习了解
(视频地址:https://www.bilibili.com/video/BV1a34y167AZ)
目标:用node+mysql制作一个自己的后端项目
3、 小组长选拔要求
- 技术要求:掌握Vue-cli3+流行前端ui框架使用
- 能力要求:可以自主解决大部分问题。
- 其他要求:热爱编程、热爱帮助他人、有责任心。
- 红色部分必学:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 百里飞洋!
若存在错误或不当之处,还望兄台不吝赐教,期待与您交流!
评论