【Hexo博客】如何开始创作与更换好看的主题样式
我先讲如何发布新的文章帖
创作文章
在上一篇文章中提到,初始化hexo博客后我们获得了它自动为我们生成的博客页面,同时还给我们生成了一个标题为“Hello World”的帖子。
那么我们以后如何写新帖子发布到我们的博客网站呢?
打开“命令提示符窗口”进行操作,即之前用到的 cmd 终端窗口,
通过 cd 命令进入你电脑存放博客的文件夹,
(不知道怎么进入的朋友请拉到本文底部查看上篇文章)
一、创建新帖子
输入以下命令,并回车:
双引号内文字即为你要新建的文章帖子的标题,也会作为该文章的链接地址,
注意是英文输入法下的双引号!
1 | hexo new "我的第一篇博客文章" |
(或缩写成:hexo n “我的第一篇博客文章”)
回车后不一会儿,它提示我 Barry-Flynn.github.io\source_posts\我的第一篇博客文章.md 文件已经建好了。你会发现该文件后缀名是“.md”,没错,Hexo 默认我们用 Markdown 格式书写文章。
现在,我之前让大家下载的VSCode编辑器这时候就派上用场了,当然,如果你对Markdown非常熟悉也有自己用的顺手的编辑器的话,当然可以根据你自己的习惯使用别的编辑器进行写作,但本文章仅使用VSCode进行演示。
二、开始写作
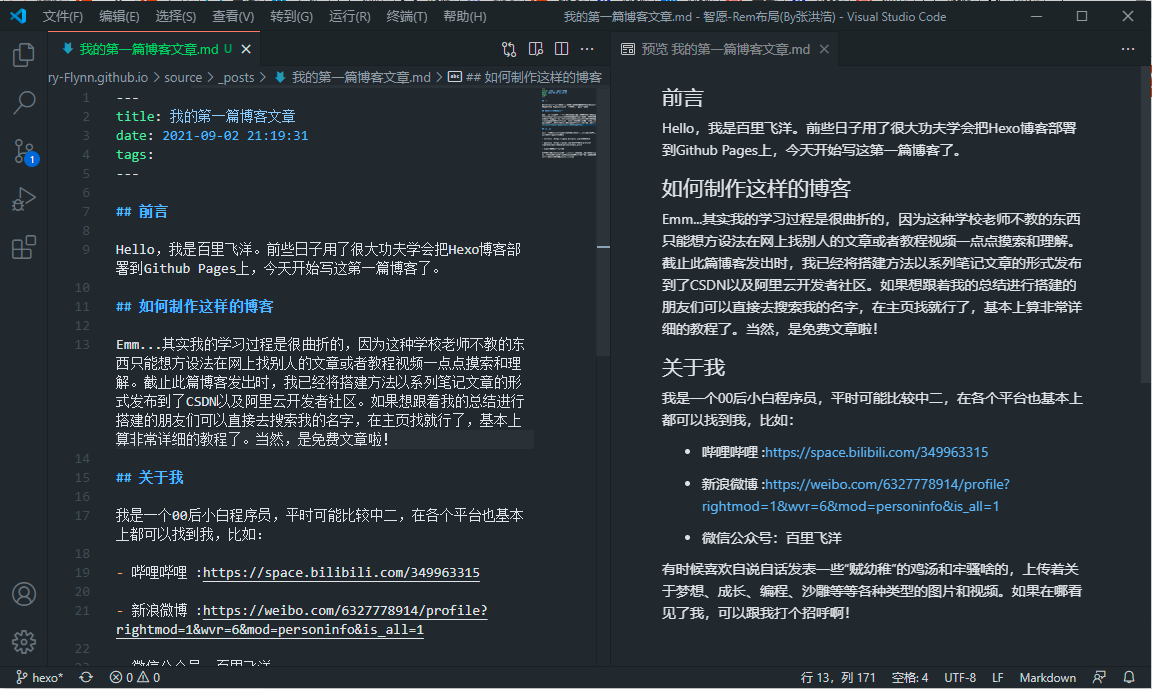
双击打开VSCode,
点击左上角“文件”,点击“选择文件”,
找到刚刚新建的“ 我的第一篇博客文章.md ” 并打开,
现在可以开始你的创作之旅了。
写完后 Ctrl+S 保存你的文章(或点击vscode左上角“文件”,然后“保存”),关闭vscode。
插个话,我写文章的时候习惯用 hexo s 命令打开本地服务器预览,一边写文章,一边刷新 http://localhost:4000/ ,以此来查看我博客的实时效果。
当然,你也可以打开 vscode 右上角“侧边预览”小按钮实时查看效果:
甚至你还可以给 vscode 安装小插件去得到一些更加丰富的功能和体验。
三、提交到GitHub
我们需要对两个分支分别提交文件:
1、main分支进行博客更新
下面这三句命令将是你以后每次写完文章后发布到main分支(存放的是你 hexo g 后的生成文件,即静态展示网页)时所需要输入的:
三行命令
1 | hexo clean (清理缓存,可选用) |
其实这时候如果你刷新你的网站看一下,文章已经更新发布了,但我们还最好备份一下hexo分支代码到GitHub上,万一某一天咱们本地的代码出问题了,就可以直接从GitHub上克隆备份。
2、hexo分支进行源码备份
如果嫌每次写完一篇文章都要备份 hexo 源文件分支很麻烦的话,你可以只对上面 main分支进行博客更新 ,这个hexo分支你自己想着去定期备份就行了(比如发布两三篇文章备份一次 / 每隔两天备份一次),或者你可以去了解一下如何实现自动部署。
我反正不觉得这个麻烦,也就三行命令。
下面这三句命令将是你以后每次想备份hexo分支(博客源代码文件)时所需要输入的:
三行命令
1 | (添加到缓存区) |
国内网络有时候很卡会导致最后一步 push 不上去而报错,该如何做你懂的吧?
多 push 几次,或者那个啥…咳咳…
下面讲如何更换博客主题
更换主题
这是我们未更换前,默认主题的博客效果:
1、挑选Hexo主题
去哪挑选心仪的主题呢?
去官方文档给的链接地址: Themes | Hexo ,那里有好几百款其他大佬们制作好的主题。
此外还可以去某乎上或其他地方看看别人分享的好看的主题样式,如果实在没有合自己口味的,先选个差不多的凑合用吧,反正之后可以对主题进行个性化配置或者根据喜好进行魔改。
我这次演示的主题叫“ Butterfly ”,
作者演示的博客示例效果请见下方链接:
Butterfly - A Simple and Card UI Design theme for Hexo
网友朋友们使用 Butterfly 主题后的博客:
可以看到很多朋友进行了魔改
该主题的GitHub地址是:
🦋 A Hexo Theme: Butterfly
https://github.com/jerryc127/hexo-theme-butterfly
2、安装Hexo主题
方法很简单,就一行克隆命令。
老规矩,打开cmd,通过cd命令进入存放你博客源文件的文件夹进行操作,
(后面地址替换成你所选择的主题的GitHub项目地址)
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
想和我安装一个主题的朋友们注意一下,
Butterfly 主题的作者在 GitHub 建了两个分支,
为了追求稳定,这行命令安装的是其稳定分支 (master分支),
当然你也可以选择去安装作者的开发测试版(dev分支),但可能存在 bug。
回车后非常快,就在本地克隆下载好了,这时可以发现在themes(主题)文件夹下出现了butterfly的文件夹。
3、应用Hexo主题
1.更换主题
用 VScode 打开 Hexo 根目录(博客源文件的文件夹)下的 _config.yml ,
拉到代码最下面,把主题(默认是 theme: landscape )修改 为butterfly,
1 | theme: butterfly |
Ctrl+S保存,最小化VScode。
2.安装插件
注意我这里安装插件的原因是该butterfly主题的HTML文件和CSS样式文件是用 pug 以及 stylus 写出来的,不安装没法正常显示。你们安装与否请参考你们所选主题的安装文档。
选择了 butterfly 主题,如果你没有 pug 以及 stylus 的渲染器,请下载安装:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
在国内下载过程可能会很慢,可以咳咳咳一下那个墙….
3.查看效果
我们先清理一下,hexo clean
再生成一下,hexo g
启动一下本地的服务器先瞅瞅,hexo s
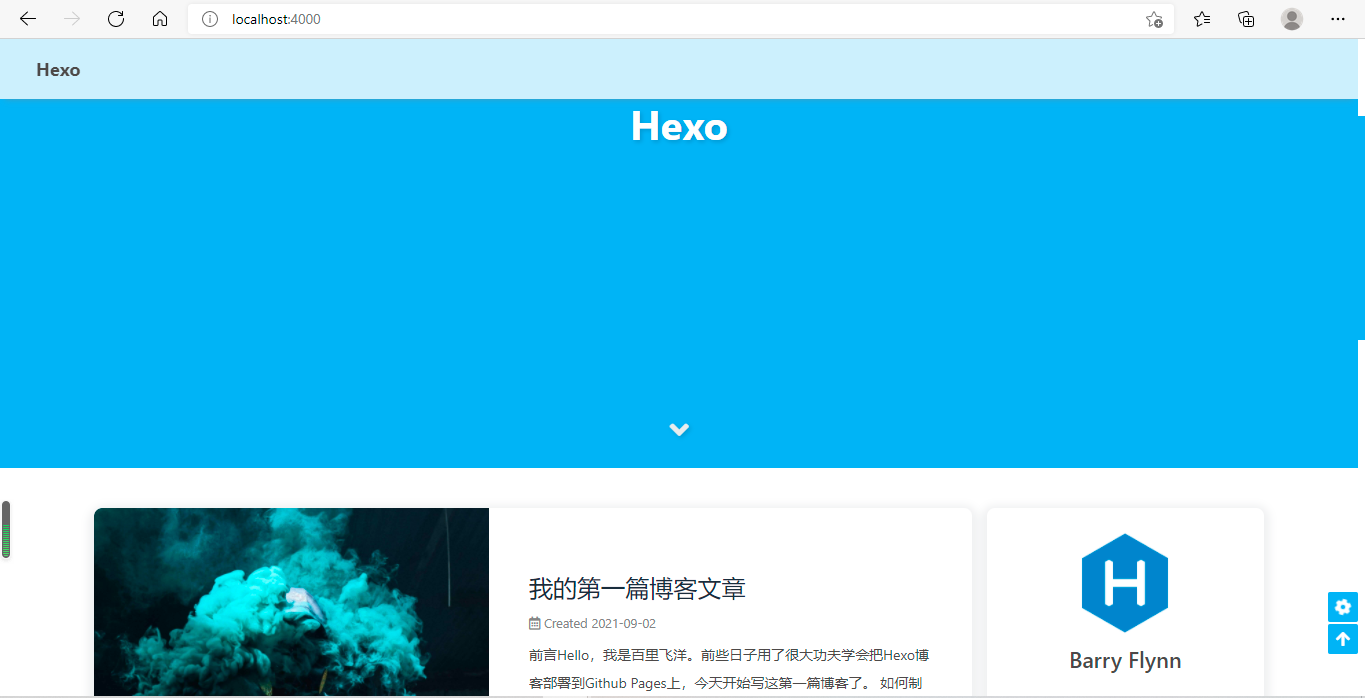
浏览器地址栏输入: http://localhost:4000
OK,更换成功!之后进行一些简单的配置更改就行了。Ctrl+C关闭本地预览。
接下来是博客主题的个性化配置
这个因主题不同而不同,
请参考你所选择的主题的作者给的文档教程
这里我列出我现在目前使用的Butterfly主题的作者撰写的文档教程
个性化配置
Butterfly 主题的作者文档教程:
Butterfly 安装文档(一) 快速开始
Butterfly 安装文档(二) 主题页面
Butterfly 安装文档(三) 主题配置-1
Butterfly 安装文档(四) 主题配置-2
Butterfly 安装文档(五) 主题问答
Butterfly 安装文档(六) 进阶教程
Butterfly 安装文档(七) 更新日誌
以及一些其他功能的实现,都请前往Butterfly主题作者的网站进行查找。
我的陌生知识点积累
pug :一个HTML模板引擎 Pug中文文档 - 入门指南 ,效果示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<!--pug-->
<template lang="pug">
div.box
div.box1
div.box2
</template>
<!--解析成HTML后-->
<template>
<div class="box">
<div class="box1">
<div class="box2"></div>
</div>
</div>
</template>stylus :Stylus 是一款 CSS 的预处理器,也就是我们常说的 CSS 框架,语法示例:
1
2
3
4
5
6
7body
font: 12px Helvetica, Arial, sans-serif;
a.button
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;